Improved documentation
@ -24,8 +24,11 @@ There is a small built-in *Configuration Manager* that can be optionally accesse
|
|||||||
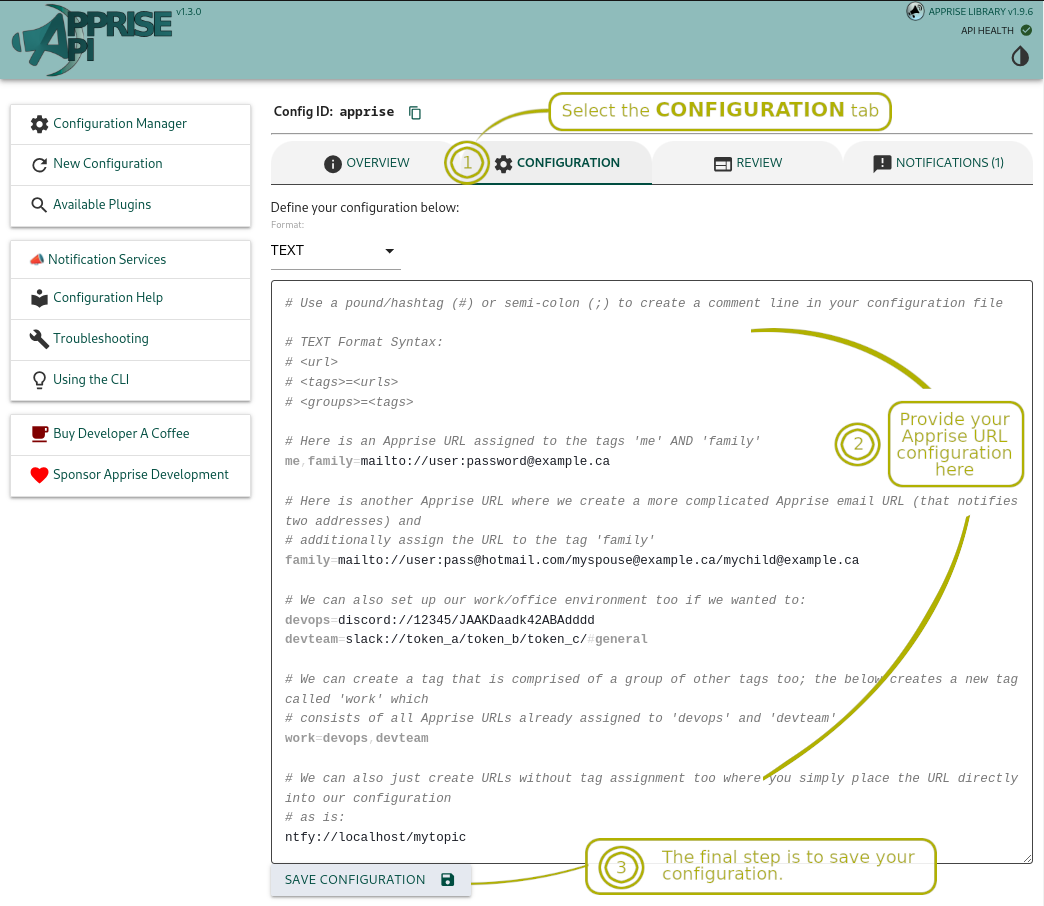
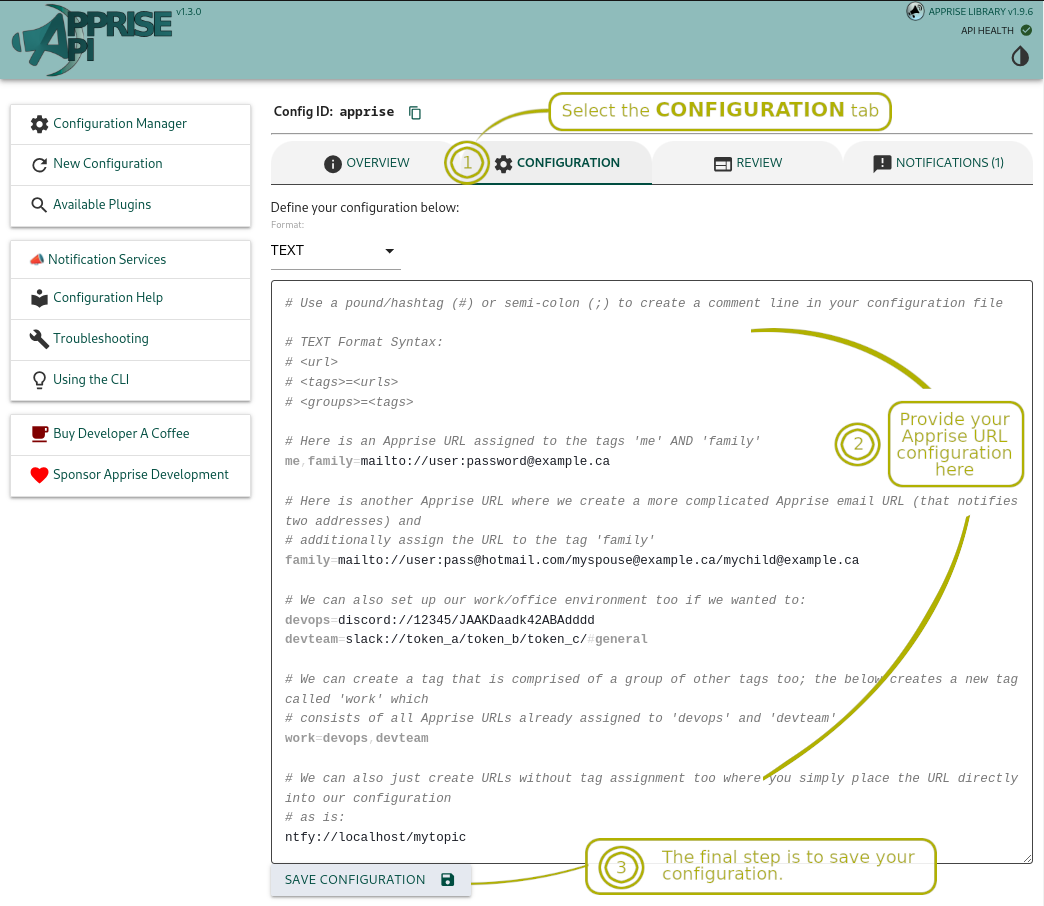
Below is a screenshot of how you can assign your Apprise URLs to your `{KEY}`. You can define both TEXT or YAML [Apprise configurations](https://github.com/caronc/apprise/wiki/config).<br/>
|
Below is a screenshot of how you can assign your Apprise URLs to your `{KEY}`. You can define both TEXT or YAML [Apprise configurations](https://github.com/caronc/apprise/wiki/config).<br/>
|
||||||

|

|
||||||
|
|
||||||
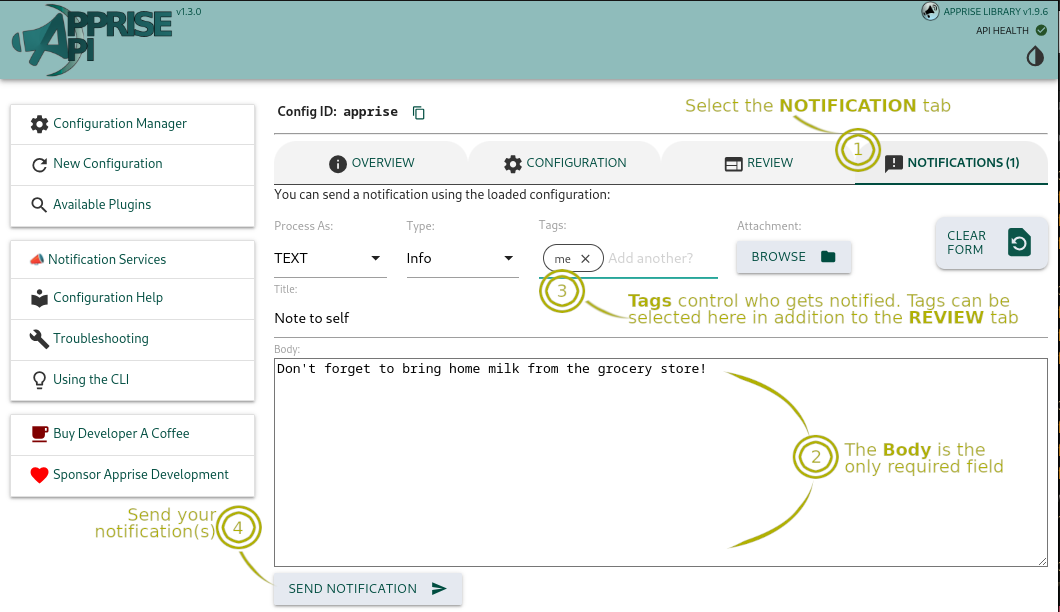
Once you've saved your configuration, you'll be able to use the *Notification* tab to send your messages to one or more of the services you defined in your configuration. You can use the tag `all` to notify all of your services regardless of what tag had otherwise been assigned to them.
|
Below is a screenshot of the review tab where you can preview what Apprise URL(s) got loaded from your defined configuration. It also allows you to view the tags associated with them (if any).<br/>
|
||||||

|

|
||||||
|
|
||||||
|
Once you've saved your configuration, you'll be able to use the *Notification* tab to send your messages to one or more of the services you defined in your configuration. You can use the tag `all` to notify all of your services regardless of what tag had otherwise been assigned to them.<br/>
|
||||||
|

|
||||||
|
|
||||||
At the end of the day, the GUI just simply offers a user friendly interface to the same API developers can directly interface with if they wish to.
|
At the end of the day, the GUI just simply offers a user friendly interface to the same API developers can directly interface with if they wish to.
|
||||||
|
|
||||||
|
|||||||
BIN
Screenshot-1.png
|
Before Width: | Height: | Size: 51 KiB After Width: | Height: | Size: 45 KiB |
BIN
Screenshot-2.png
|
Before Width: | Height: | Size: 170 KiB After Width: | Height: | Size: 179 KiB |
BIN
Screenshot-3.png
|
Before Width: | Height: | Size: 148 KiB After Width: | Height: | Size: 156 KiB |
BIN
Screenshot-4.png
Normal file
|
After Width: | Height: | Size: 125 KiB |
@ -154,7 +154,7 @@
|
|||||||
</div>
|
</div>
|
||||||
<div class="section has-config">
|
<div class="section has-config">
|
||||||
<h5>{% trans "Loaded Configuration" %}</h5>
|
<h5>{% trans "Loaded Configuration" %}</h5>
|
||||||
<p>{% blocktrans %}<strong>Tip:</strong> Click on a tag (🏷️) to pre-select in the <strong><i class="material-icons">announcement</i>Notifications</strong> section with the tag already pre-selected.{% endblocktrans %}</p>
|
<p>{% blocktrans %}<strong>Tip:</strong> Click on a tag (🏷️) to pre-select it in the <strong><i class="material-icons">announcement</i>Notifications</strong> section.{% endblocktrans %}</p>
|
||||||
<div id="url-list"></div>
|
<div id="url-list"></div>
|
||||||
<div id="url-list-progress" class="progress" style="width:70%">
|
<div id="url-list-progress" class="progress" style="width:70%">
|
||||||
<div class="indeterminate"></div>
|
<div class="indeterminate"></div>
|
||||||
|
|||||||