When dragging and dropping items, to delay changing sequence numbers until after all the resource-dependent logic has completed, we were relying on the order of children in redux store (which we then converted into new seq numbers). This order of children was however not updated when sequence numbers changed (for example due to file watch changes). This resulted in a seemingly random drag-and-drop ordering, which in fact was linked to the initial order when the collection was loaded. This change sorts all the items by sequence number prior to reordering, so that those random jumps no longer happen. As this happens on a deep clone of the collection, no data gets hurt in the process. fixes #154 |
||
|---|---|---|
| .github/workflows | ||
| .husky | ||
| assets/images | ||
| docs | ||
| packages | ||
| scripts | ||
| tests | ||
| .gitignore | ||
| .nvmrc | ||
| .prettierrc.json | ||
| contributing.md | ||
| license.md | ||
| package.json | ||
| playwright.config.js | ||
| readme.md | ||

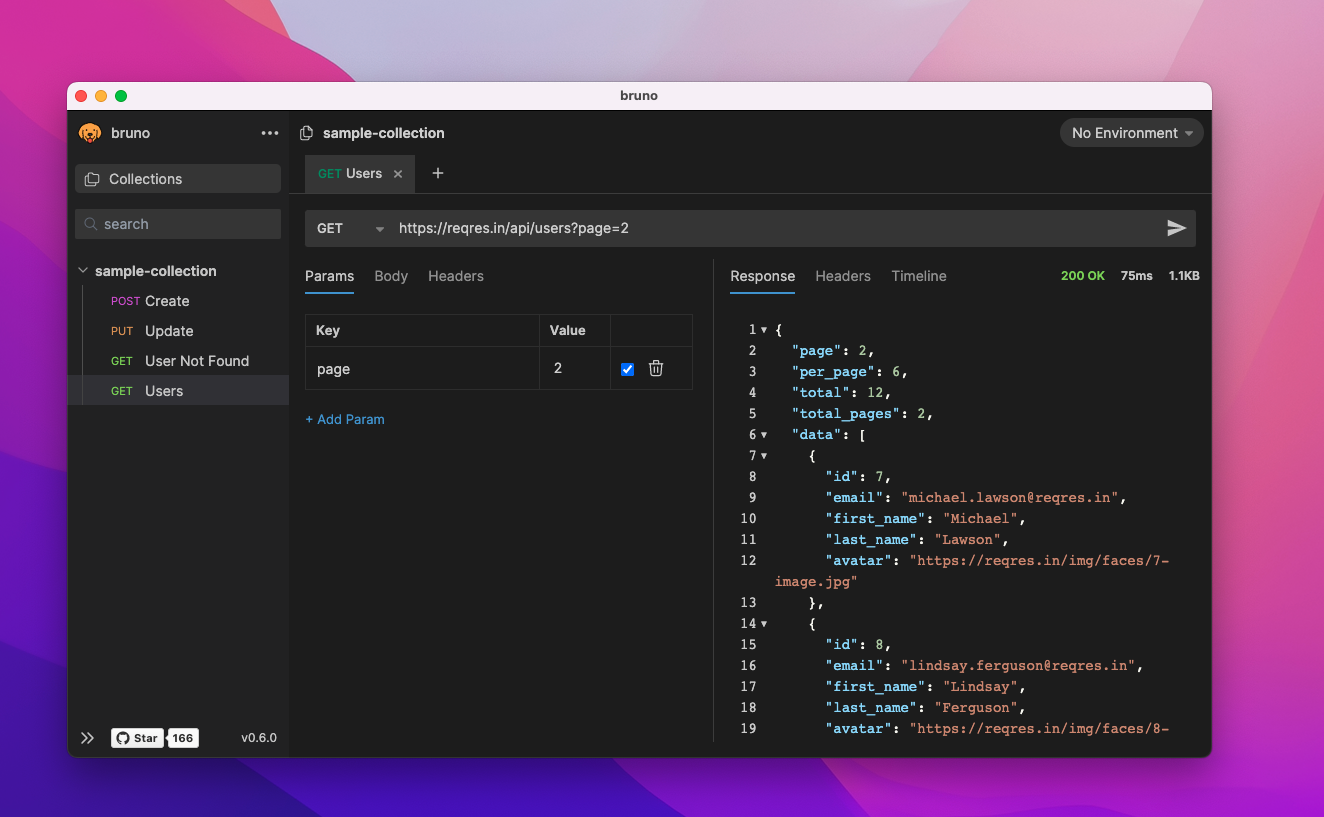
Bruno - Opensource IDE for exploring and testing APIs.
Bruno is a new and innovative API client, aimed at revolutionizing the status quo represented by Postman and similar tools out there.
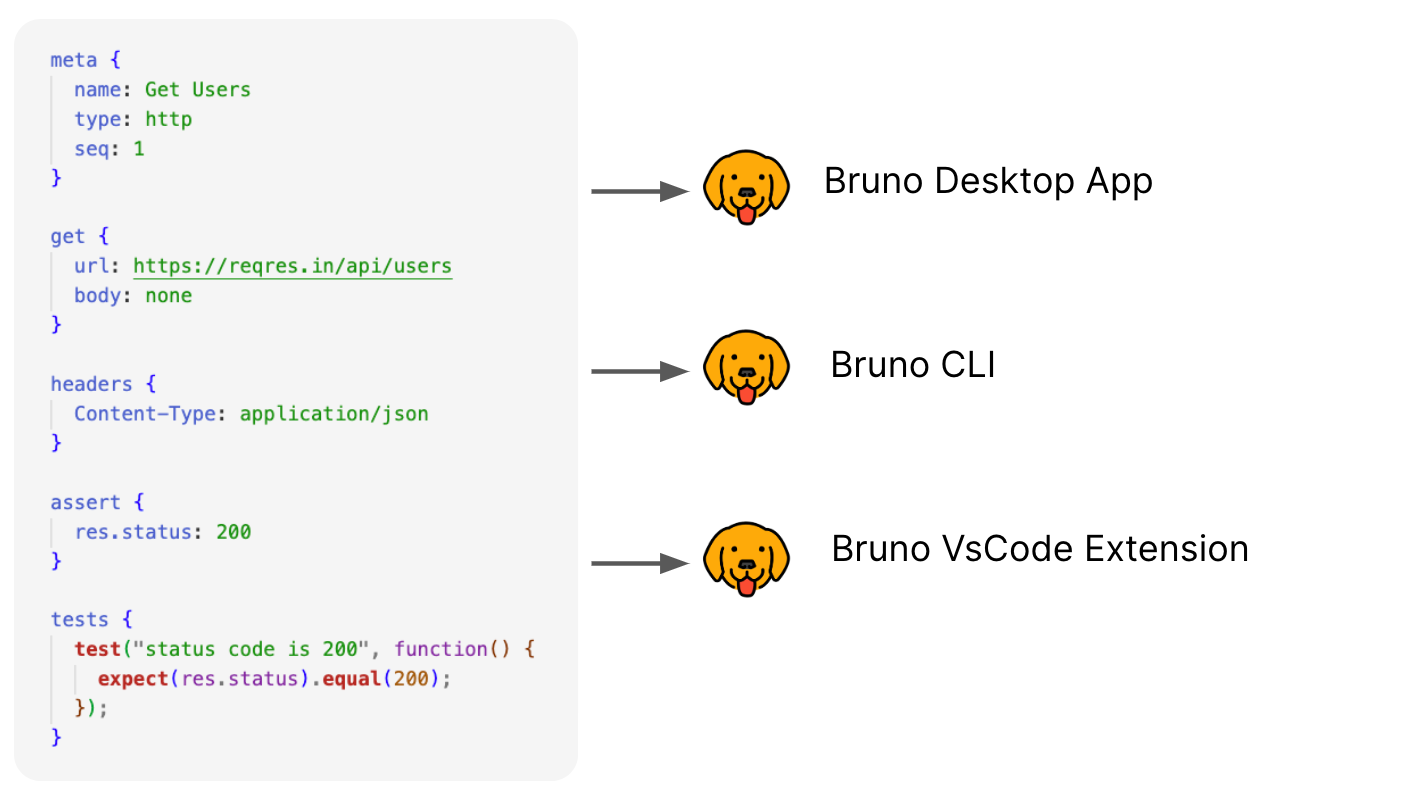
Bruno stores your collections directly in a folder on your filesystem. We use a plain text markup language, Bru, to save information about API requests.
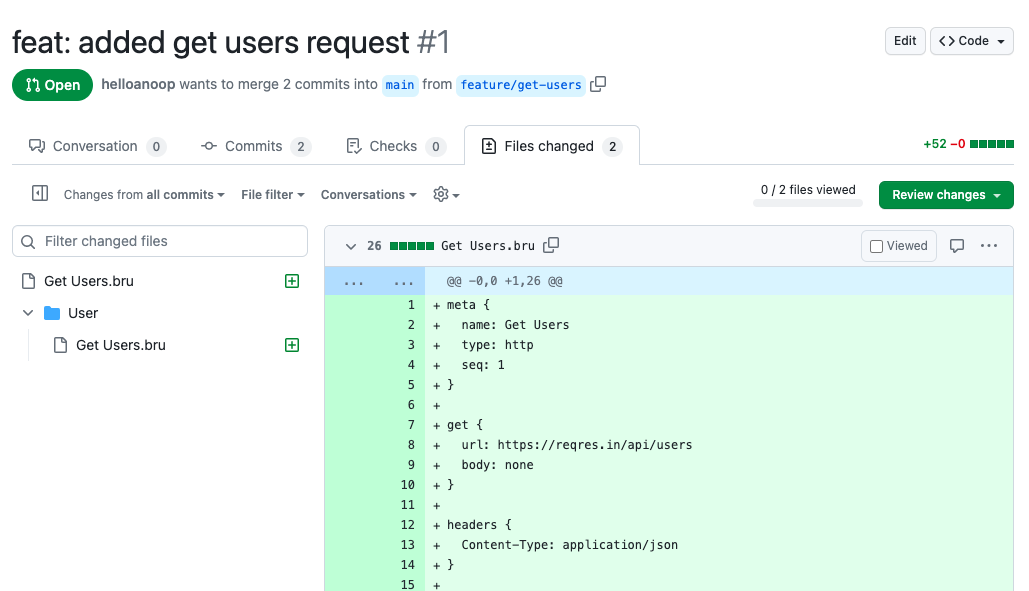
You can use git or any version control of your choice to collaborate over your API collections.
Run across multiple platforms 🖥️
Collaborate via Git 👩💻🧑💻
Or any version control system of your choice
Website 📄
Please visit here to checkout our website and download the app
Documentation 📄
Please visit here for documentation
Contribute 👩💻🧑💻
I am happy that you are looking to improve bruno. Please checkout the contributing guide
Even if you are not able to make contributions via code, please don't hesitate to file bugs and feature requests that needs to be implemented to solve your use case.
Support ❤️
Woof! If you like project, hit that ⭐ button !!