| assets | ||
| css | ||
| fonts | ||
| js | ||
| scrots | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
a modern looking startpage
A feature-rich modern-looking startpage and pretty much work in progress
Live Preview
Gallery
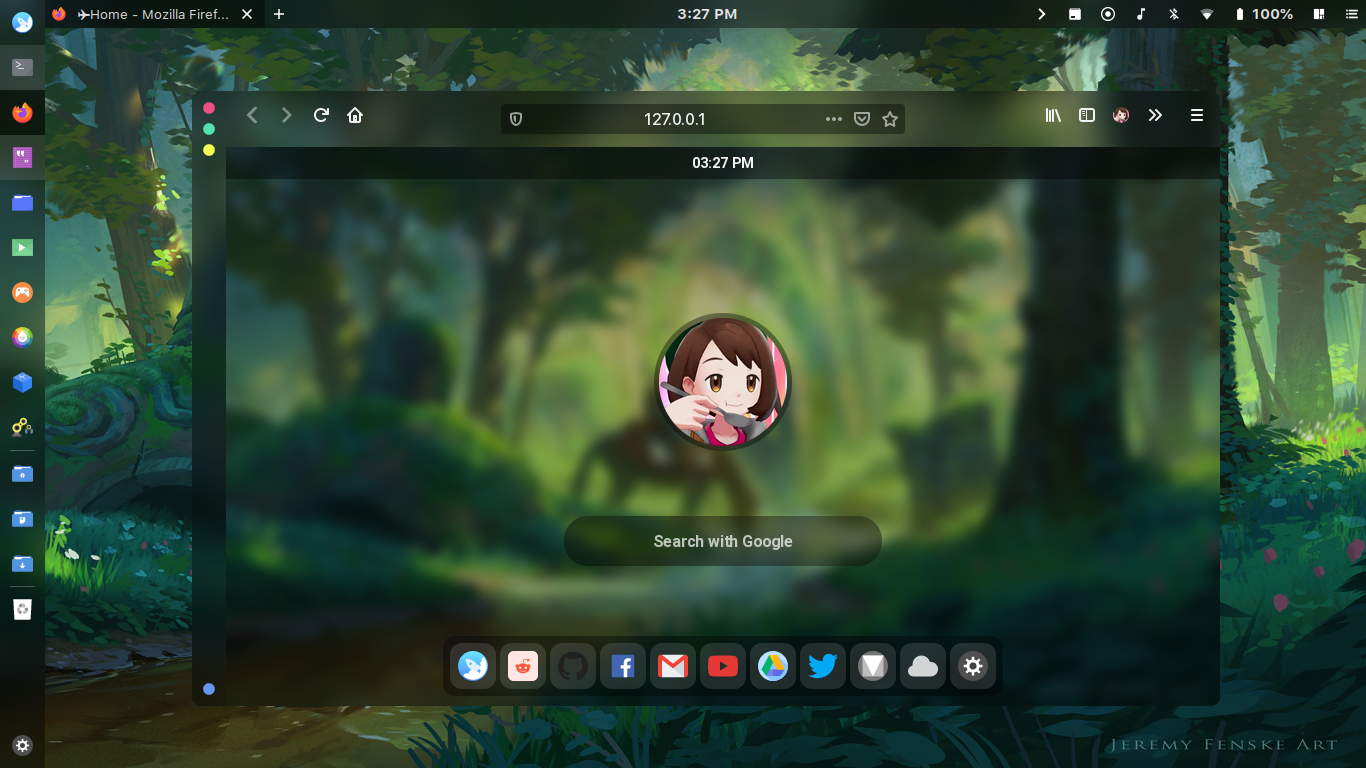
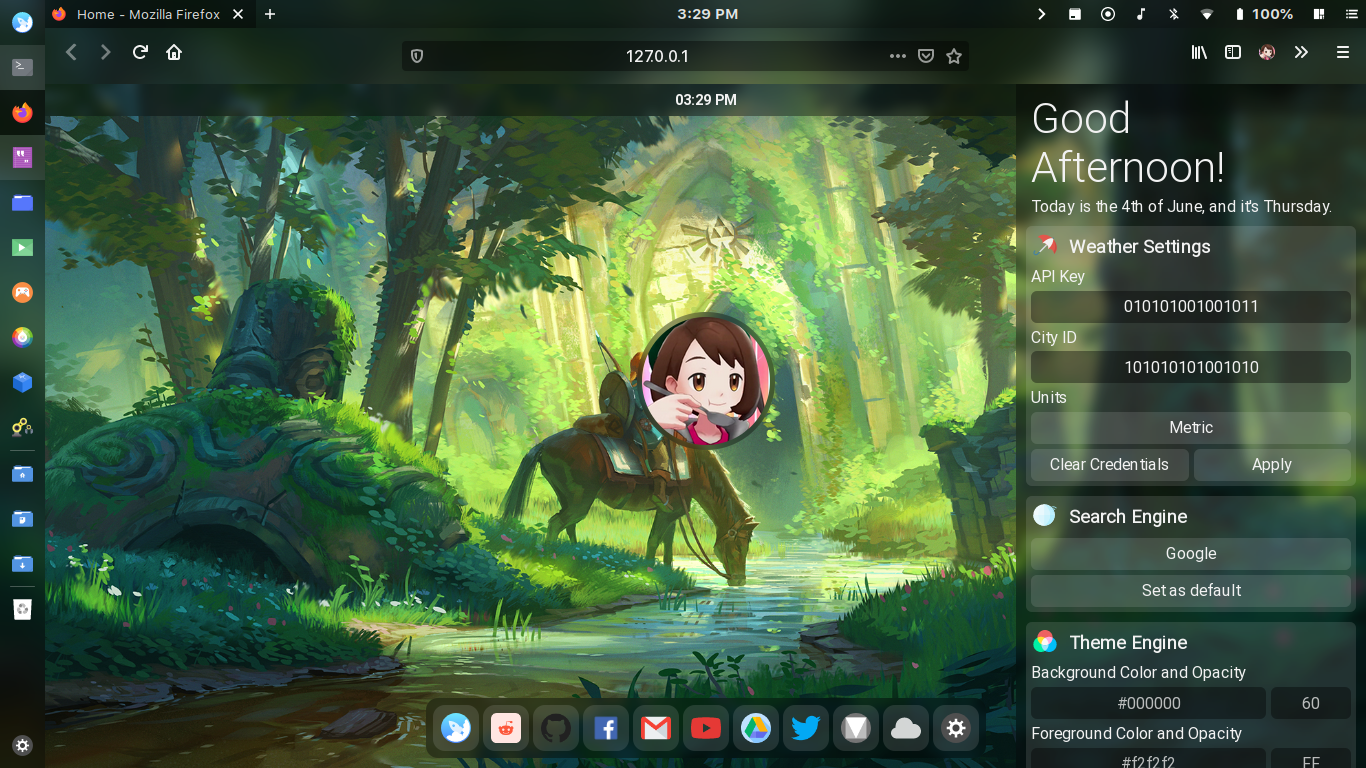
| Searchbar | Settings |
|---|---|
 |
 |
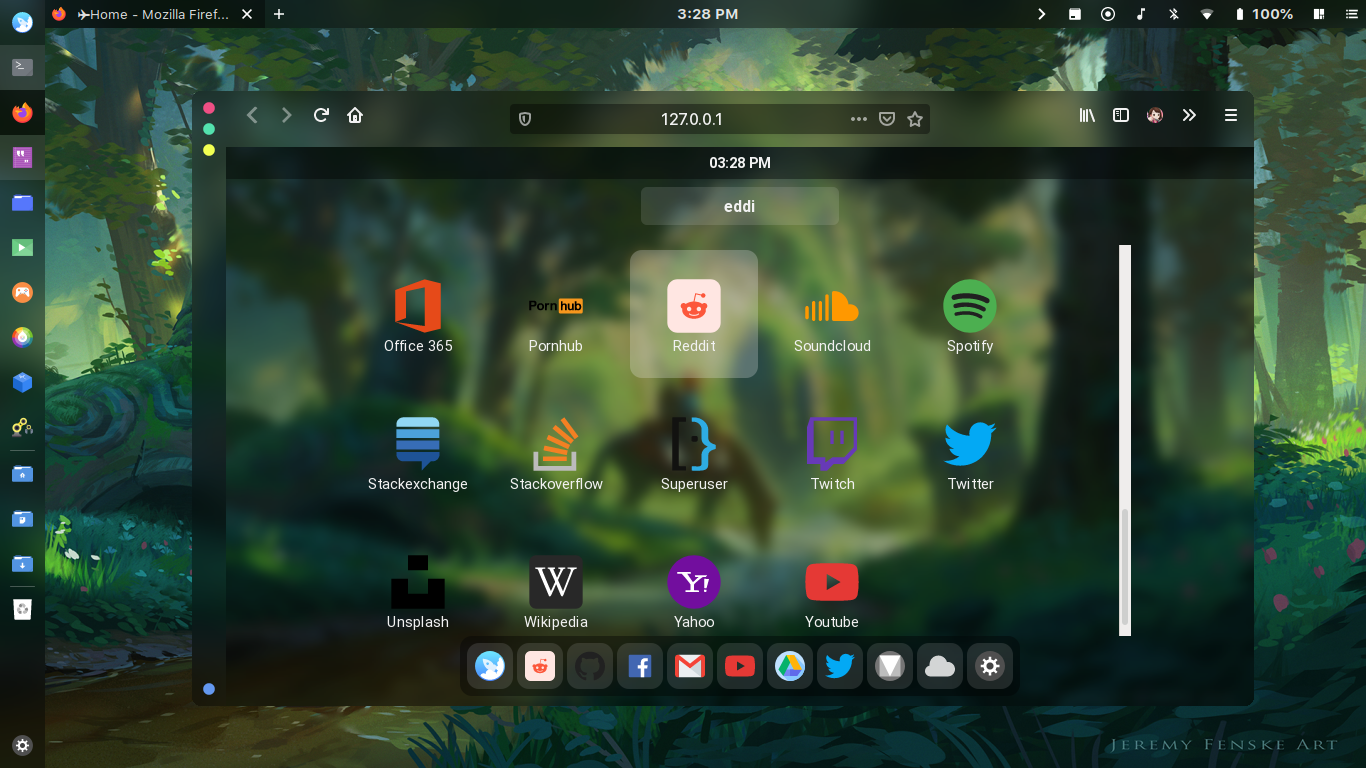
| Web Menu | Weather Forecast |
|---|---|
 |
 |
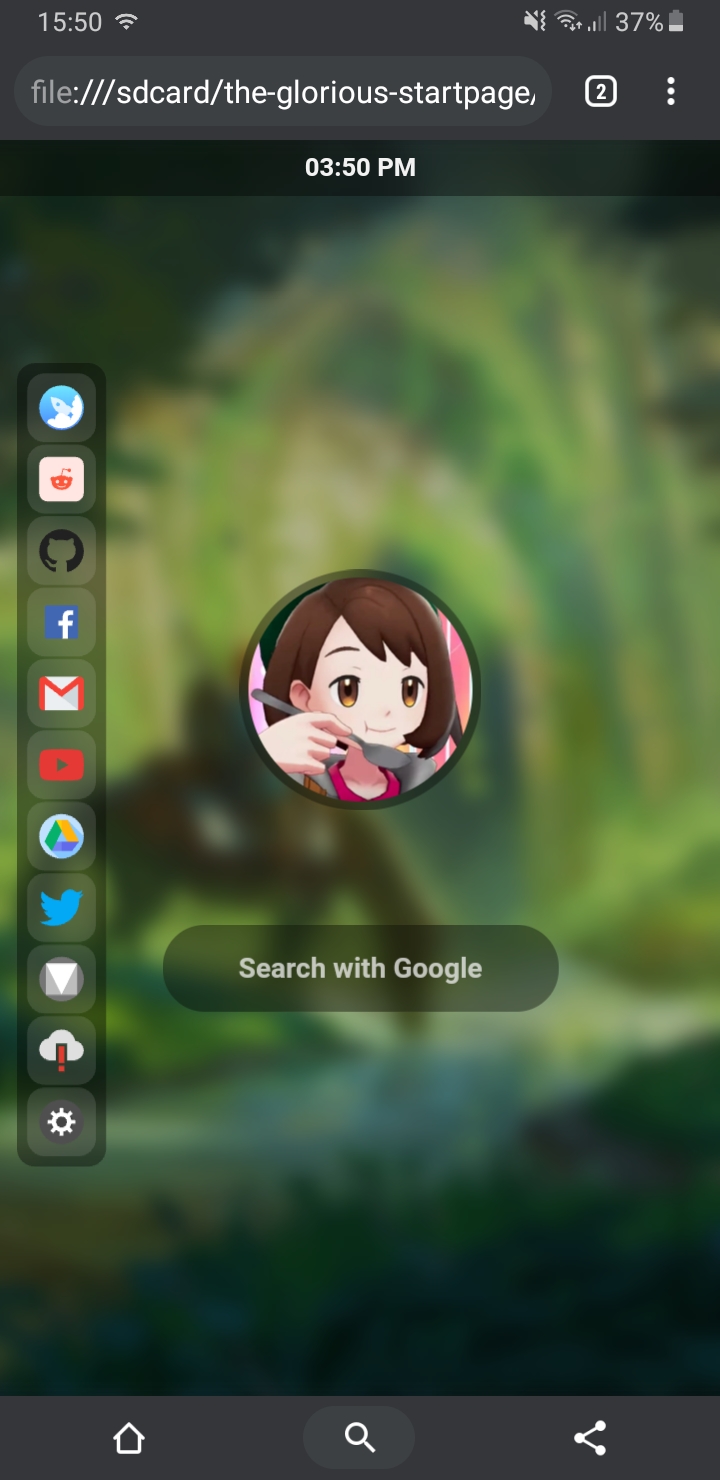
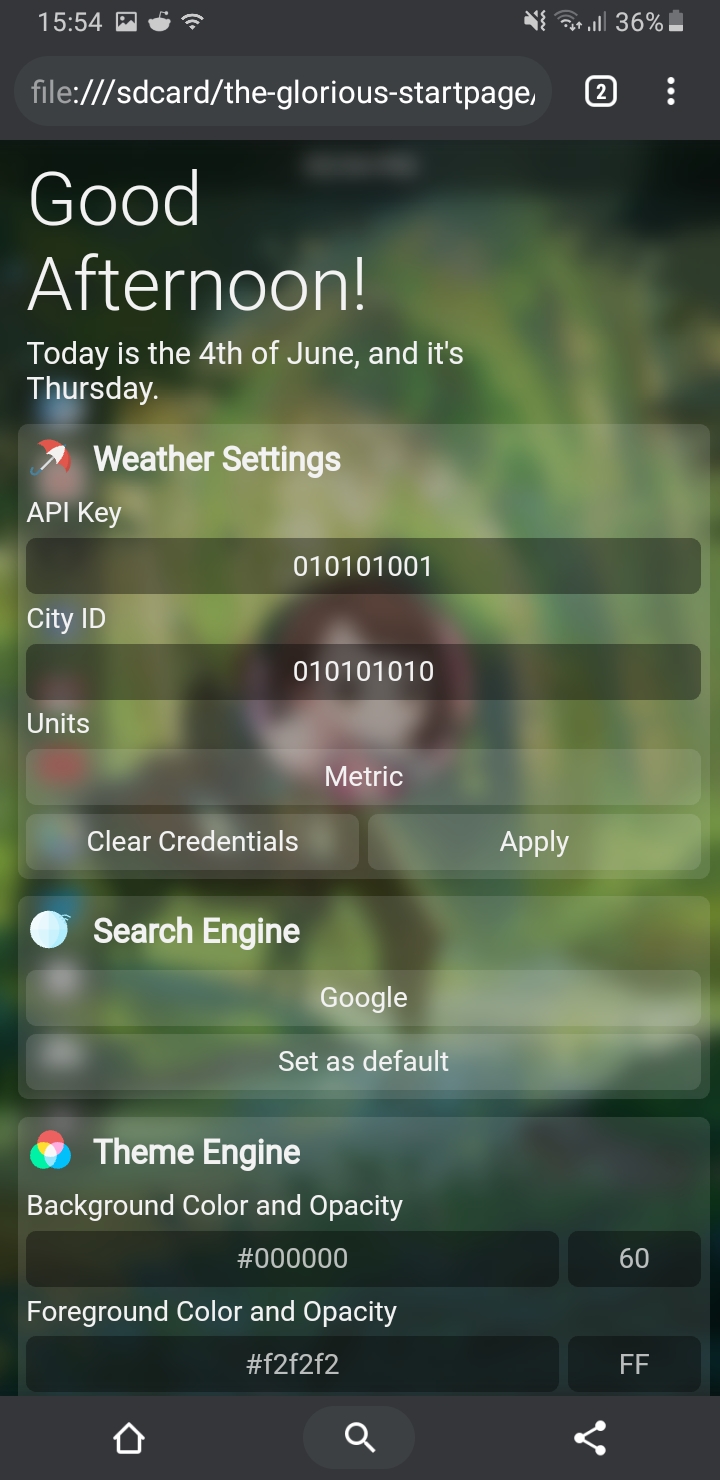
It looks good on mobile too
| Searchbar | Settings |
|---|---|
 |
 |
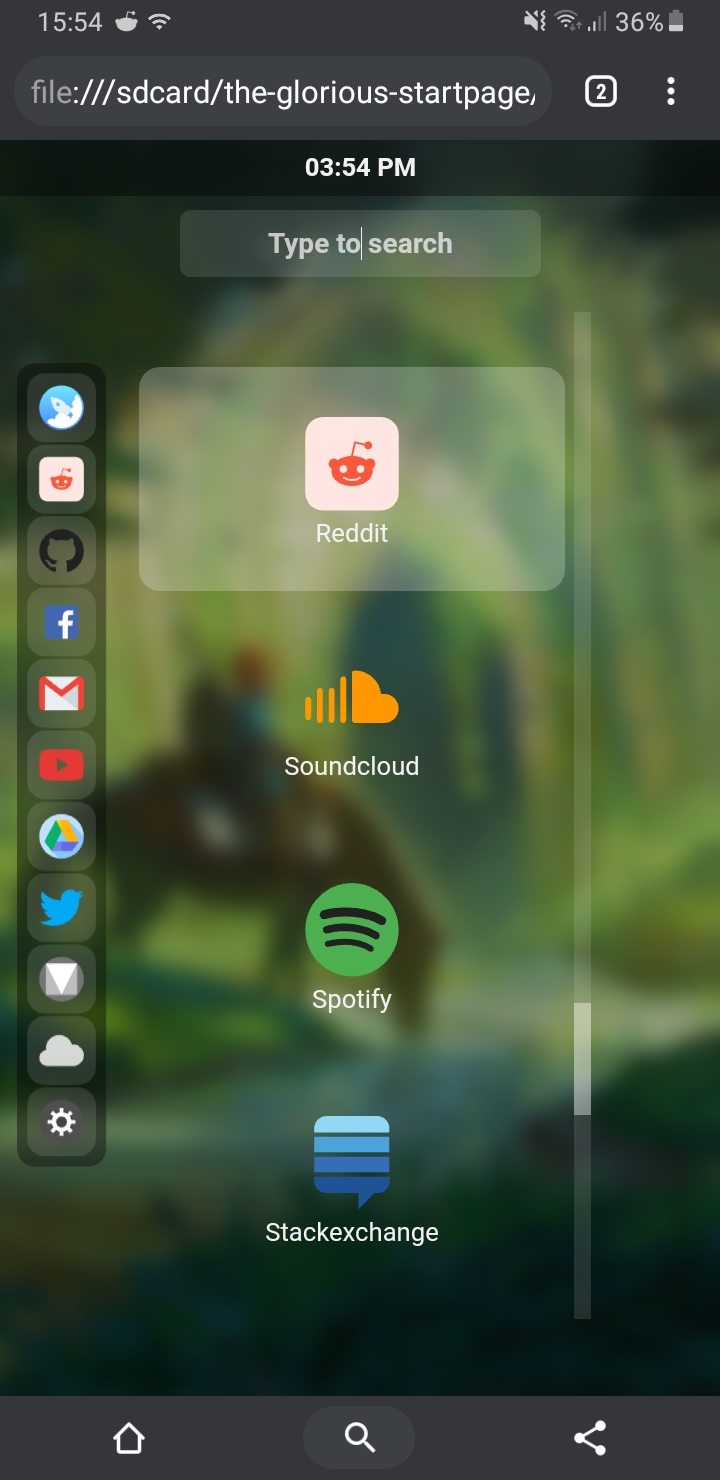
| Web Menu | Weather Forecast |
|---|---|
 |
 |
Features
- Responsive UI
- Mobile Support with Swipe Gestures
- Theme Settings - Change colors on-the-fly
- Weather Forecast - OpenWeatherMap
- Search engine selection
- Dynamic Background
- Web menu with Fuzzy Search
- Keyboard Navigation
- Pure Javascript!
- And many bugs!
Keybindings
- alt + s - toggles dashboard
- alt + e - toggles web menu
- alt + x - toggles weather screen
- Escape - close panels/toggles web menu
- Backspace - toggles search box
Customization and Settings
Changing the colors and blur strength on-the-fly
- Open the dashboard by clicking the settings button on the dock.
- Change the color and blur strength by setting it on the
Theme Enginesection. - Supports #RGB, #RRGGBBAA, and #RRGGBB.
Adding more buttons on the web menu
Add more buttons or web shortcuts in web menu by editing the webSites array in js/sites-list.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
let webSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/',
category: 'social'
},
...
]
Adding more buttons on the dock
To add more web shortcuts/buttons in the dock, you have to edit the dockSites array in js/sites-list.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
let dockSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/'
},
...
]
Set your OpenWeatherMap API key
Setting your OpenWeatherMap credential is a breeze.
-
If you don't have an API key, follow this guide:
How to get a credentials for the weather forecast?
-
After getting you API key, you have to get your City ID.
-
Put your API key and City ID in the
Weather Settings. -
Apply.
Changing the default search engine
Google is the default search engine of the search bar, if you want to change it DuckDuckGo or something:
- Open the dashboard by clicking the settings button on the dock.
- Find the
Search Enginesection and select your preferred search engine. - Set it as default.
Changing the profile picture
- Replace the
user.pngimage file in/assets/.
Keybindings
- You can add, replace, or remove a keybinding by editing
js/keybindings.js.
Important Note
-
If you're using firefox and blur effect is not enabled, open
about:config, accept the risks, findlayout.css.backdrop-filter.enabledset it to true to enable it. Refresh the startpage. -
The code could be better, this is my first time writing a startpage from the ground up. I will improve this from time to time.
-
Found a bug, error or do you have a suggestion? Feel free to open an issue or pull request.
-
Tested only on Firefox and Google Chrome.
TODO
- GUI Settings
- Weather Forecast
- Dynamic Background
- Cleaner codeWIP
- Keyboard navigation
- Swipe gestures for mobile

