|
|
||
|---|---|---|
| assets | ||
| css | ||
| fonts | ||
| js | ||
| scrots | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
a modern looking startpage
A bloated and modern-looking startpage
Live Preview
Gallery
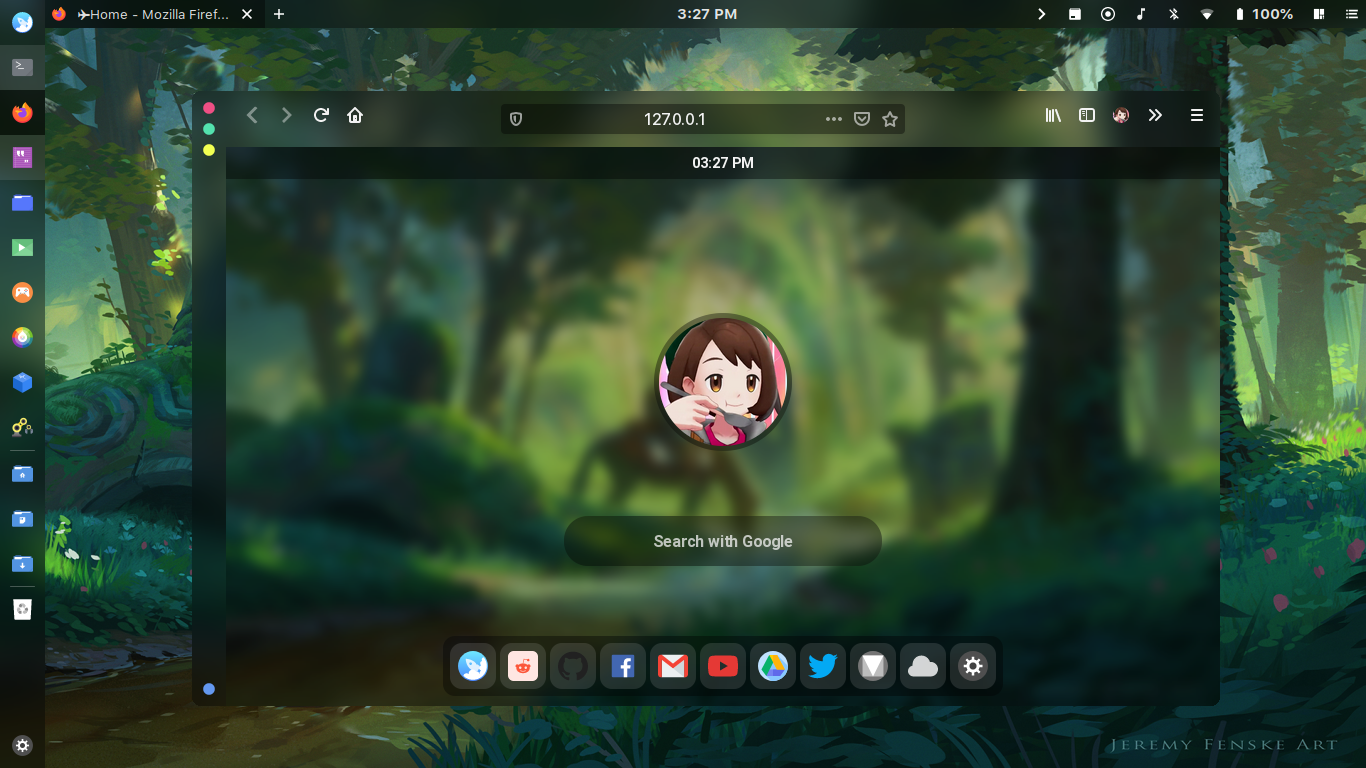
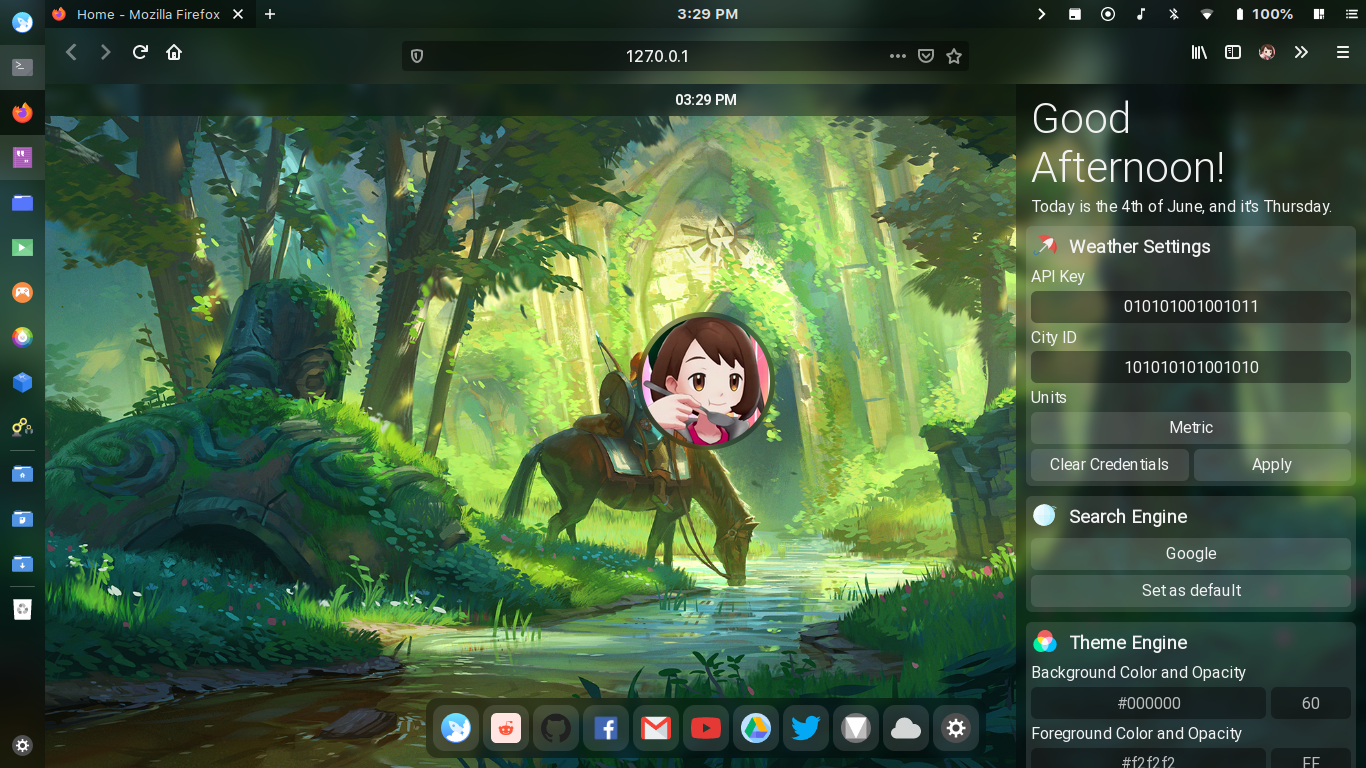
| Searchbar | Settings |
|---|---|
 |
 |
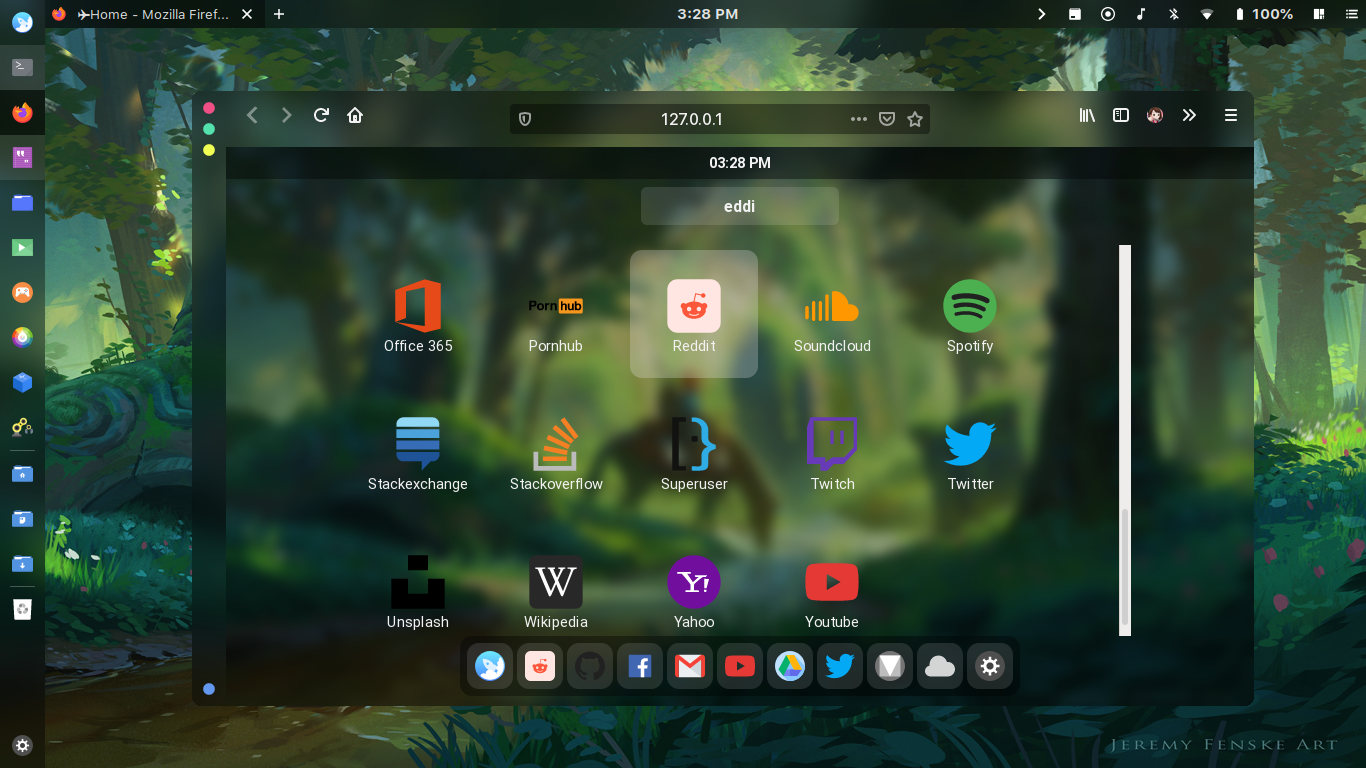
| Web Menu | Weather Forecast |
|---|---|
 |
 |
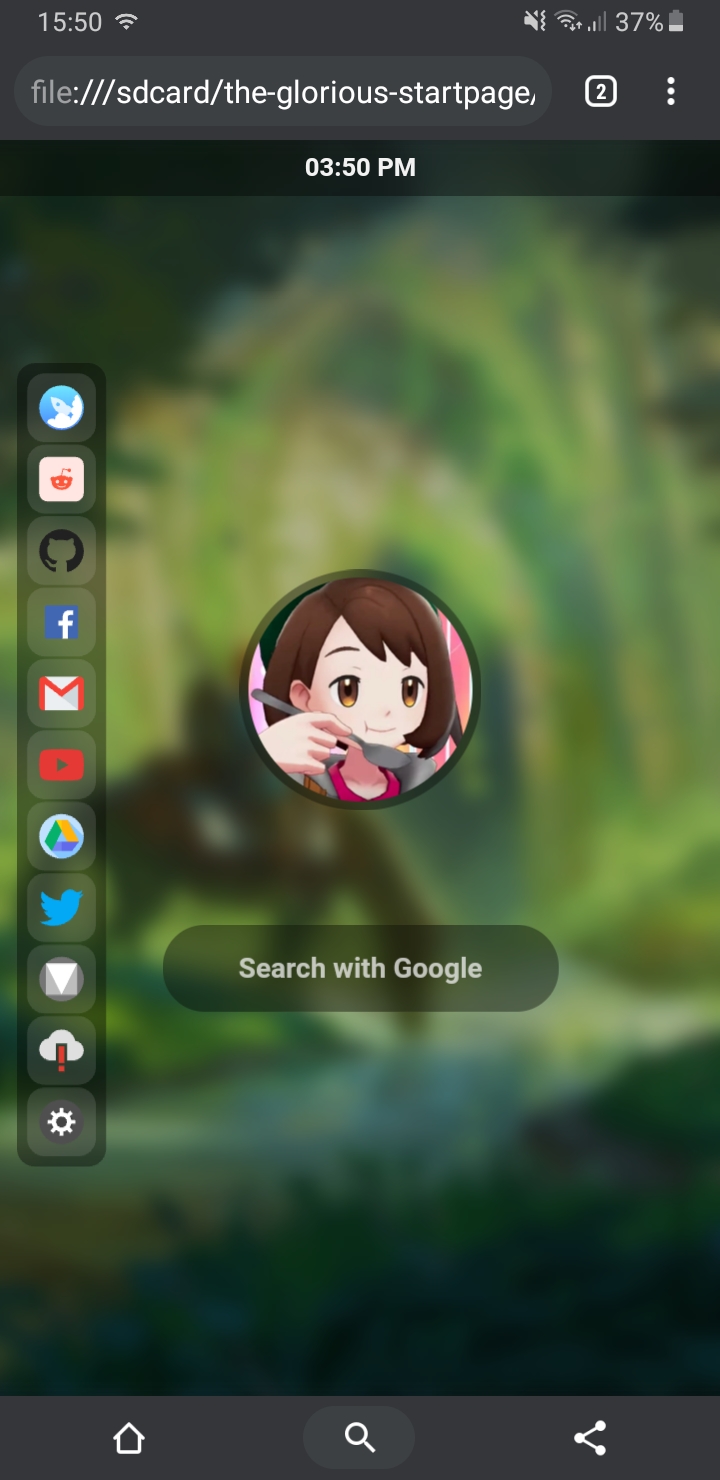
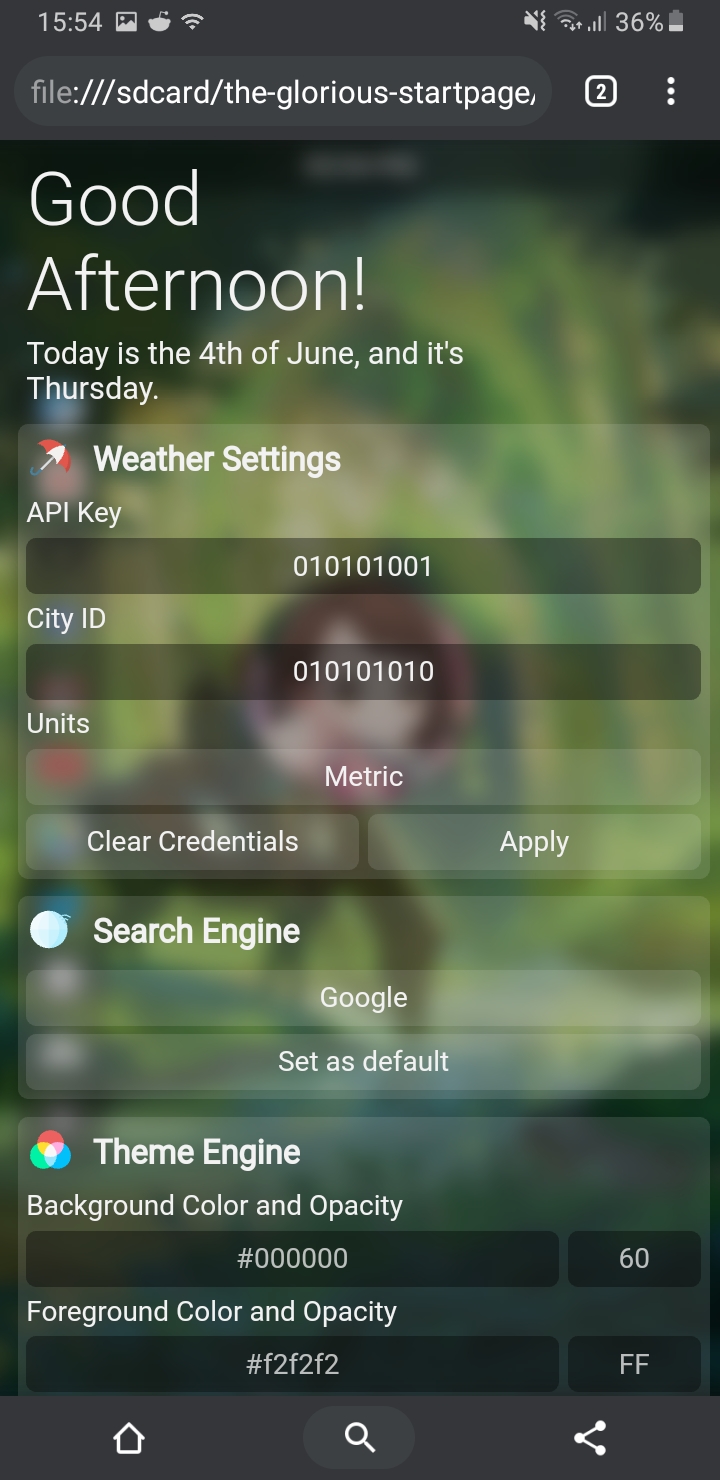
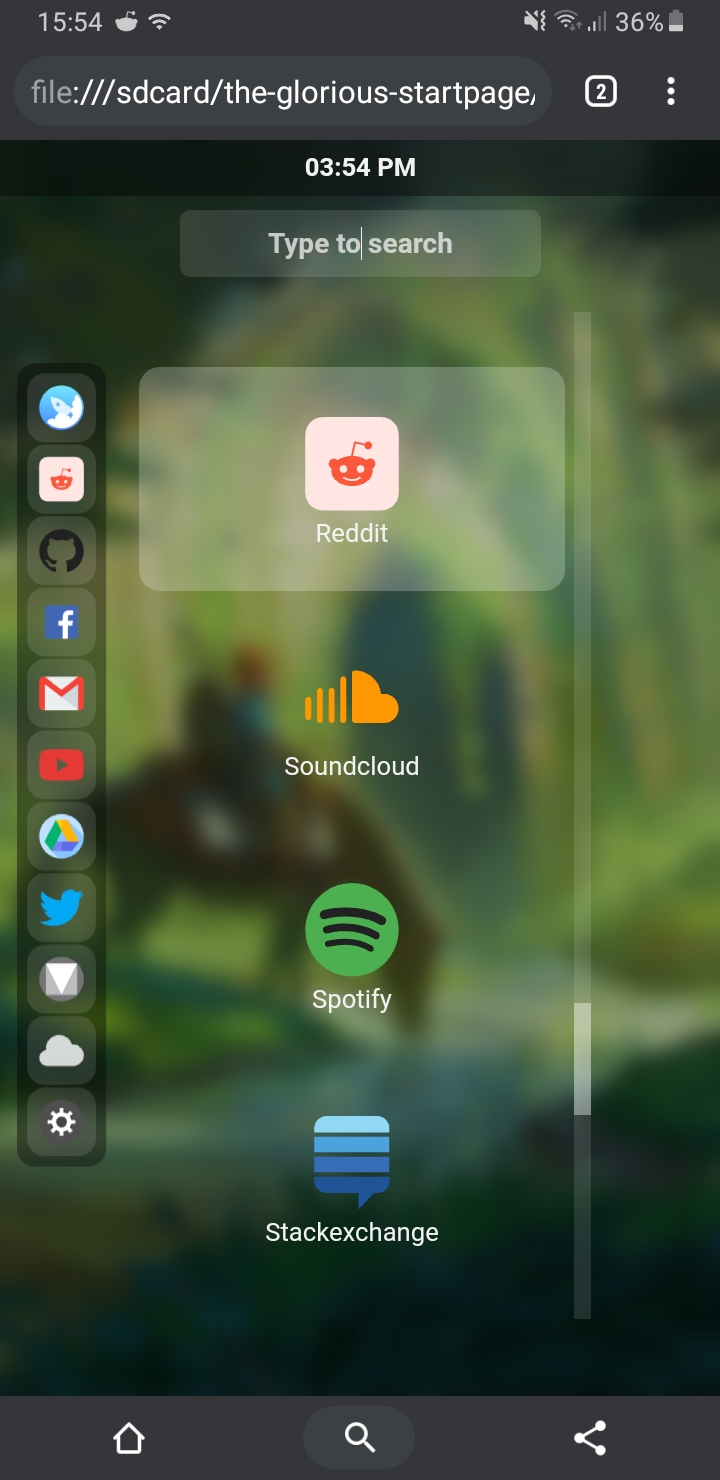
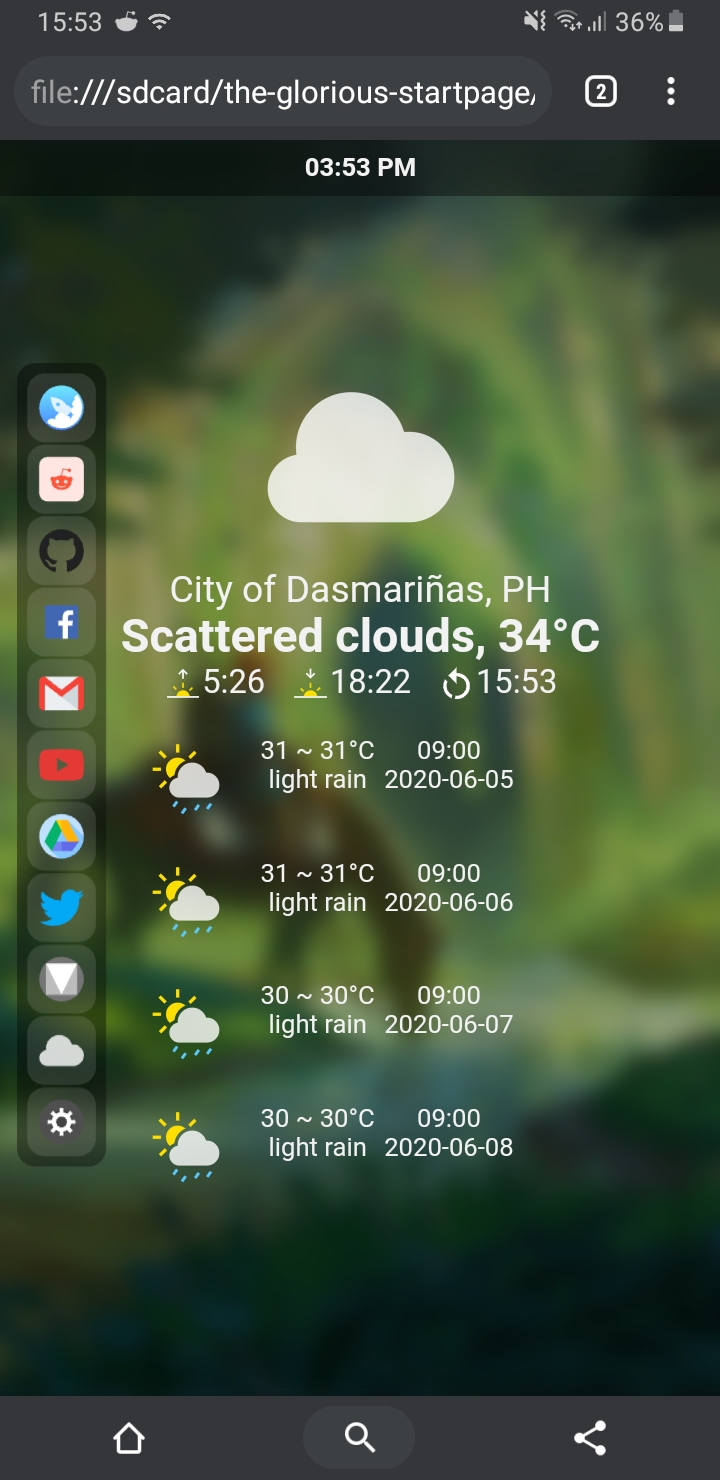
It looks good on mobile too
| Searchbar | Settings |
|---|---|
 |
 |
| Web Menu | Weather Forecast |
|---|---|
 |
 |
Features
- Responsive UI
- Web Search Suggestions
- Mobile Support with Swipe Gestures
- Theme Settings - Change colors on-the-fly
- Weather Forecast - OpenWeatherMap Integration
- Search Engine Selection
- Dynamic Background
- Web Menu with Fuzzy Search
- Keyboard Navigation
- Vanilla Javascript!
- And many bugs!
Keybindings
- alt + S - toggles dashboard
- alt + E - toggles web menu
- alt + X - toggles weather screen
- Escape - close panels/toggles web menu
- Backspace - toggles search box
Swipe gestures
- swipe right - opens web menu
- swipe left - opens dashboard
- swipe up - opens weather screen
- swipe down - opens search box
Customization and Settings
Changing the colors, blur and animation speed strength on-the-fly
- Open the dashboard by clicking the settings button on the dock.
- Change the color and blur strength by setting it on the
Theme Enginesection. - Color settings supports
#RGB,#RRGGBB, and#RRGGBBAA. - Blur strength settings only allows integer with
pxsuffix. - Animation speed supports
sandms.
Adding more buttons on the web menu
Add more buttons or web shortcuts in web menu by editing the webSites array in js/config.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
const webSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/',
category: 'social'
},
...
]
Adding more buttons on the dock
To add more web shortcuts/buttons in the dock, you have to edit the dockSites array in js/config.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
const dockSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/'
},
...
]
Adding more search engine in selection
Add more search engine in selection by editing the searchEngines object in js/config.js. Make sure to follow the format below:
const searchEngines = {
'duckduckgo': {
name: 'Duckduckgo',
prefix: 'https://duckduckgo.com/?q='
},
...
}
Set your OpenWeatherMap API key
Setting your OpenWeatherMap credential is a breeze.
-
If you don't have an API key, follow this guide:
How to get a credentials for the weather forecast?
-
After getting you API key, you have to get your City ID.
-
Put your API key and City ID in the
Weather Settings. -
Apply.
Changing the default search engine
Google is the default search engine of the search bar, if you want to change it DuckDuckGo or something:
- Open the dashboard by clicking the settings button on the dock.
- Find the
Search Enginesection and select your preferred search engine. - Set it as default.
Changing the profile picture
- Replace the
user.pngimage file in/assets/.
Changing the background image
The background image changes based on time.
- Change the background images in
assets/backgrounds/. - Make sure that it is in a
webpformat. - A lower resolution of each images are also required.
Keybindings
- You can add, replace, or remove a keybinding by editing
js/keybindings.js.
Important Note
-
If you're using firefox and blur effect is not enabled, open
about:config, accept the risks, findlayout.css.backdrop-filter.enabledset it to true to enable it. Refresh the startpage. -
The code could be better, this is my first time writing a startpage from the ground up. I will improve this from time to time.
-
Found a bug, error or do you have a suggestion? Feel free to open an issue or pull request.
-
Tested only on Firefox and Google Chrome.
TODO
- GUI Settings
- Weather Forecast
- Dynamic Background
- Cleaner codeWIP
- Keyboard navigation
- Swipe gestures for mobile

