| assets/soda | ||
| rainbow_lib | ||
| templates | ||
| theme | ||
| .dirname | ||
| .gitignore | ||
| .no-sublime-package | ||
| 1_reloader.py | ||
| Default.sublime-commands | ||
| dependencies.json | ||
| main.py | ||
| Main.sublime-menu | ||
| NOTES.md | ||
| README.md | ||
| reloader_command.py | ||
| screencast.gif | ||
| Theme - Rainbow.sublime-settings | ||
Rainbow Theme


Sublime Text UI themes that adapt to your active colour scheme.
PR with better screencast more than welcome!
Installation ▪ Activation ▪ Settings ▪ Contributing ▪ License
Installation
Package Control (recommended)
This is the easiest method of installation.
- Open Command Palette using menu item
Tools → Command Palette... - Choose
Package Control: Install Package - Find and select
Theme - Rainbow - Restart Sublime Text
- Repeat Step 1
- Choose
Package Control: Satisfy Dependencies - Restart Sublime Text
Manually
- Download the .zip from Github.
- Unzip the contents and rename the folder to
Theme - Rainbow. - Copy the folder into Packages directory, which you can find using the menu item
Preferences → Browse Packages... - Restart Sublime Text
- Manually install all dependencies listed in the
dependencies.jsonin theTheme - Rainbowfolder. - Restart Sublime Text
Git (bleeding edge)
- Clone the Repository into
Theme - Rainbowof Packages directory.git clone https://github.com/pradyunsg/Sublime-Rainbow-Theme "Theme - Rainbow" - Restart Sublime Text
- Manually install all dependencies listed in the
dependencies.jsonin theTheme - Rainbowfolder. - Restart Sublime Text
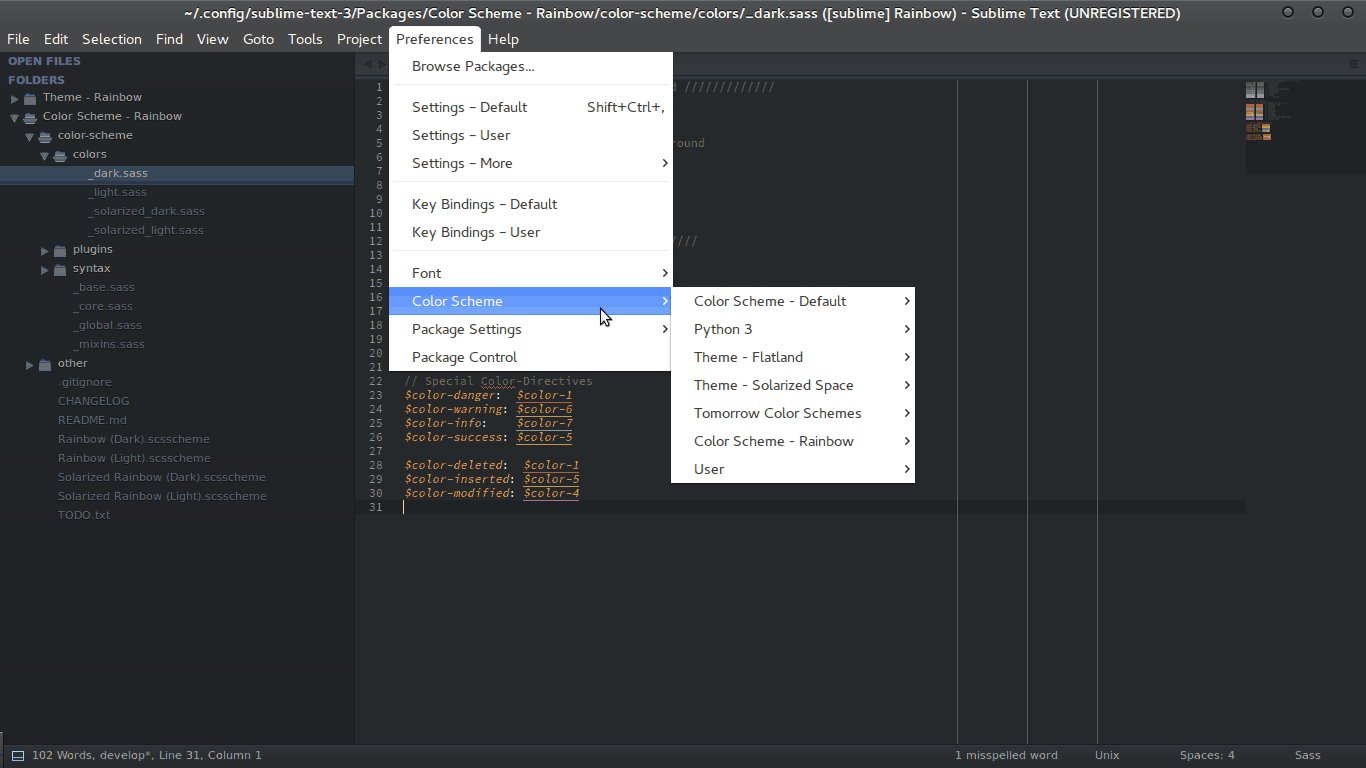
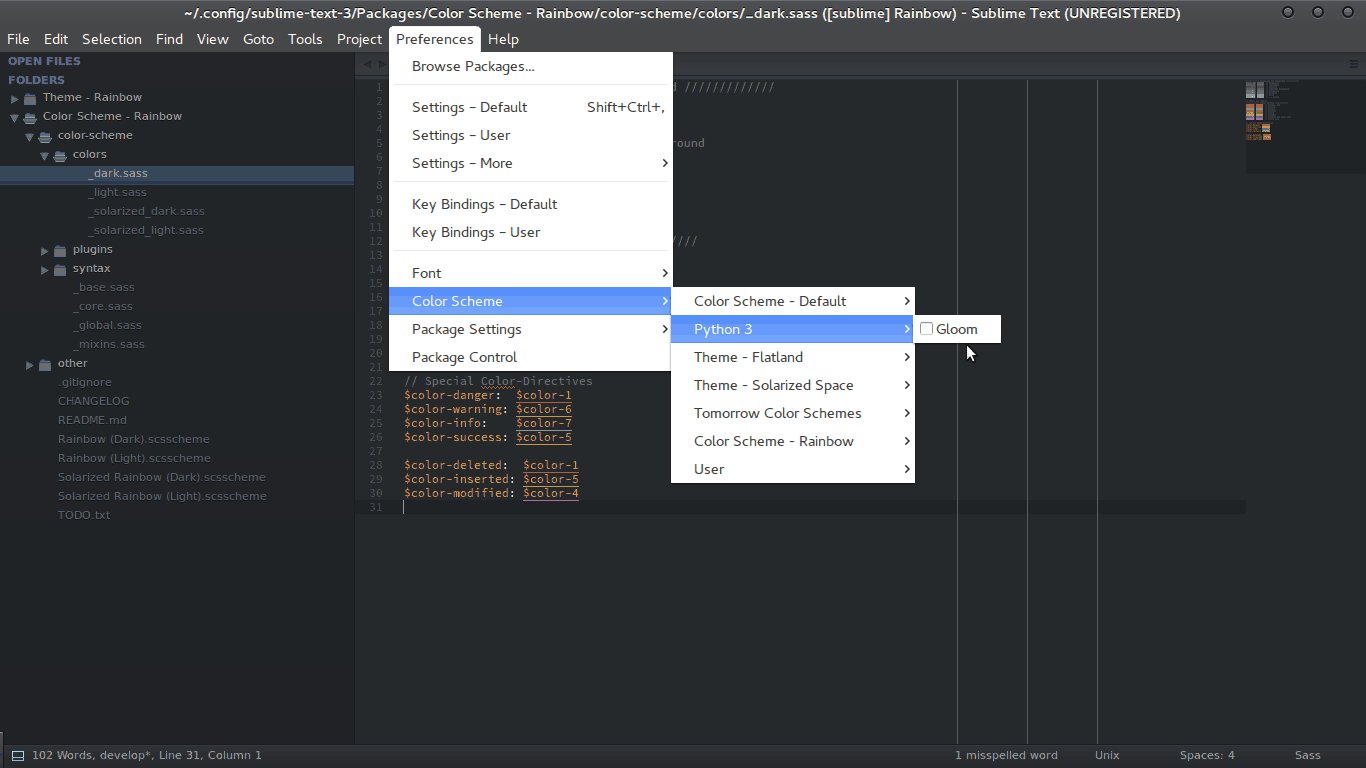
Activation
This theme is activated as simply as any other theme. Open your User Preferences file, which can be located in the menu: Preferences → Settings - User or Preferences → Settings and add/modify the theme key to one of the following variants of the theme:
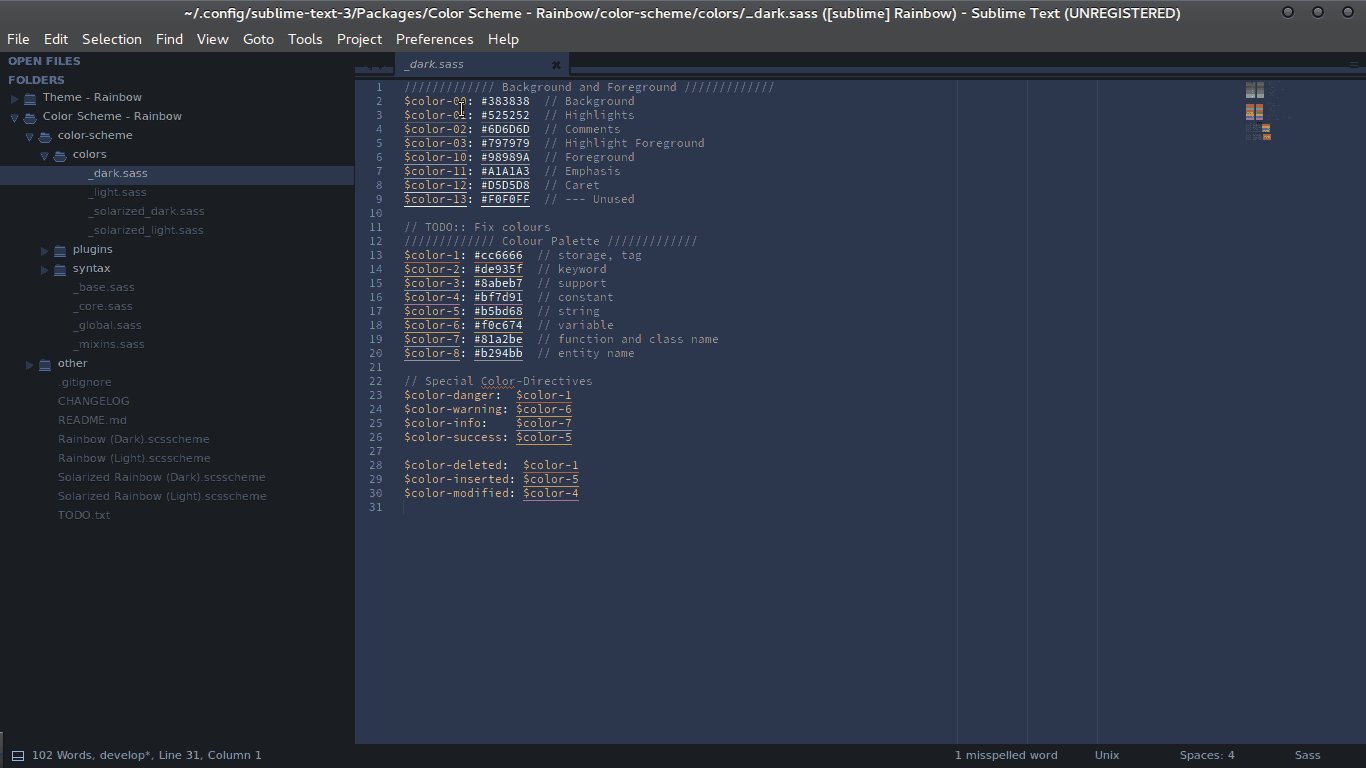
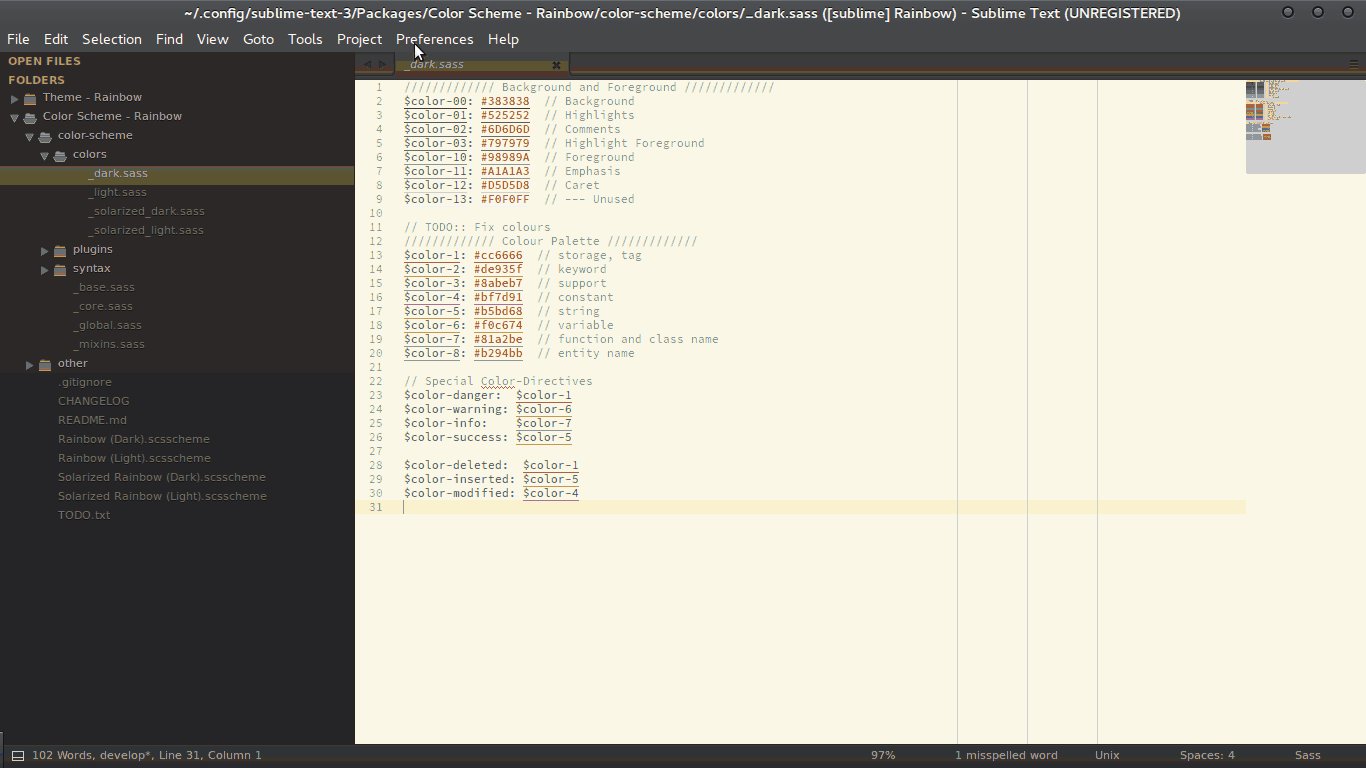
Rainbow Soda Light.sublime-themeRainbow Soda Dark.sublime-theme
I plan on adding flat variants soon. Stay tuned!
Example:
{
"theme": "Rainbow Soda Light.sublime-theme"
}
Settings
There is really just one settings useful to the end-user, you, today. I hope that over time this changes.
"load_colors_from_active_view": true
If true, the theme will be adapted from the currently active view's colour scheme instead of the globally set scheme. There may be a short lag in the change of theme when switching between tabs with different colour schemes.
Contributing
If you like the theme, help spread the word! I spent a fair amount of my free time fiddling with and tweaking this. It'll be nice to see other people using this.
If you spot some problem or face any sort of difficulty regarding this package, check out the issues if someone else is facing a similar issue. Otherwise, feel free to create a new issue!
License
Theme - Rainbow is based on Soda Theme by Ian Hill. Like Soda Theme, it is licensed under the Creative Commons Attribution-ShareAlike 3.0 License.