mirror of
https://github.com/zombieFox/nightTab.git
synced 2025-08-04 04:00:51 +02:00
main
A neutral new tab page accented with a chosen colour. Customise the layout, style, background and bookmarks in nightTab -- a custom start page.
| See the demo in action | Install nightTab Extension | Install nightTab Add On | Buy me a coffee | Join the community |
|---|---|---|---|---|
 |
 |
 |
 |
Support
- Project goals
- Applying bookmark settings to all
- Browser support
- Cookies and cache
- Data backup and restore
- Local background image
- Protected URLs
- Recovering settings and bookmarks
- Resetting when opening the browser
- Respecting your privacy
- Setting a background video or image
- Setting nightTab as your Firefox homepage
Development
When developing use:
npm start
A development server will automatically open the project in your browser. Normally here: http://localhost:8080.
To build the project use:
npm run build
A web ready folder will be created in /dist/web/.
A browser addon/extension ready zip will be created in /dist/extension/.
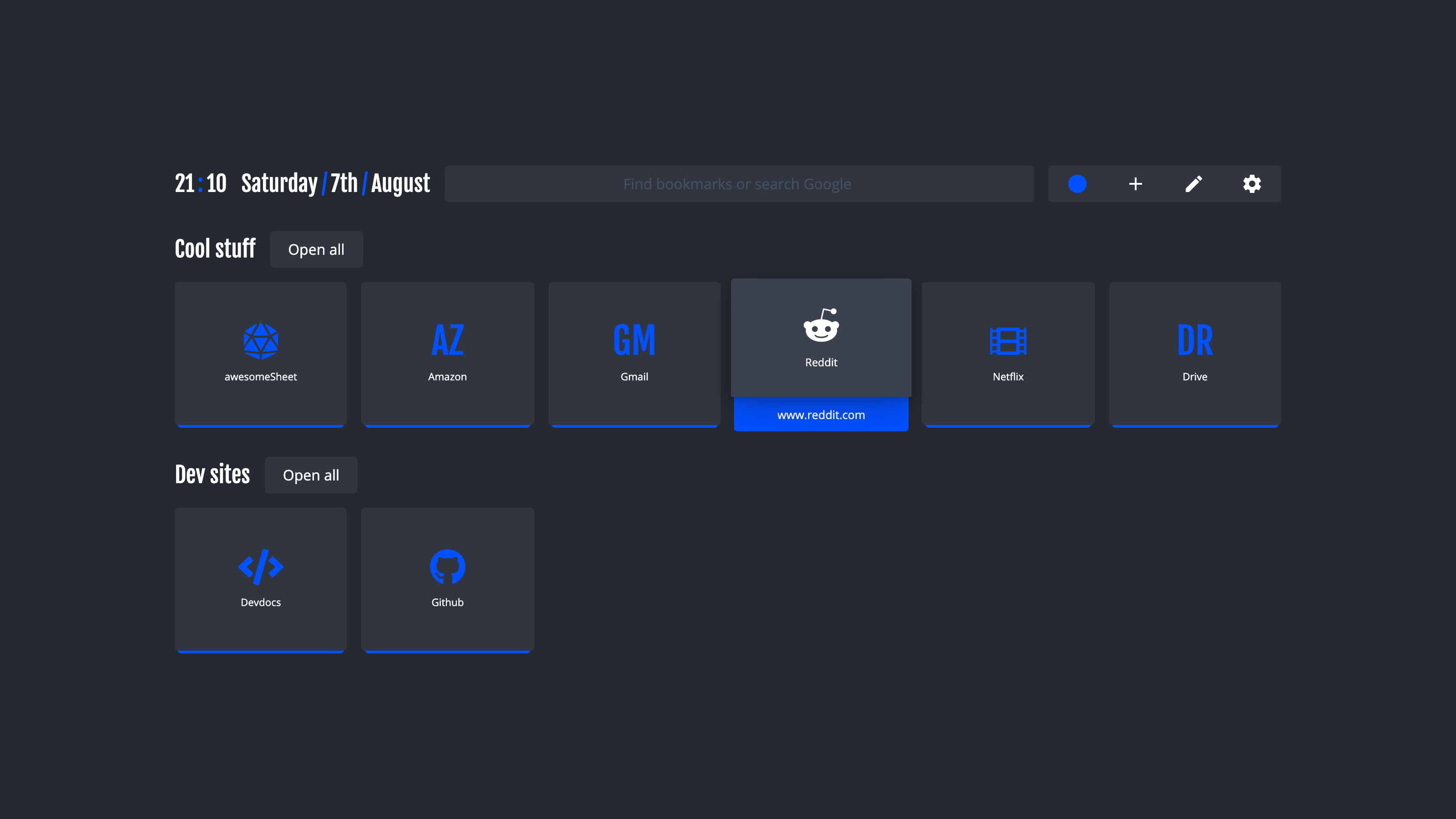
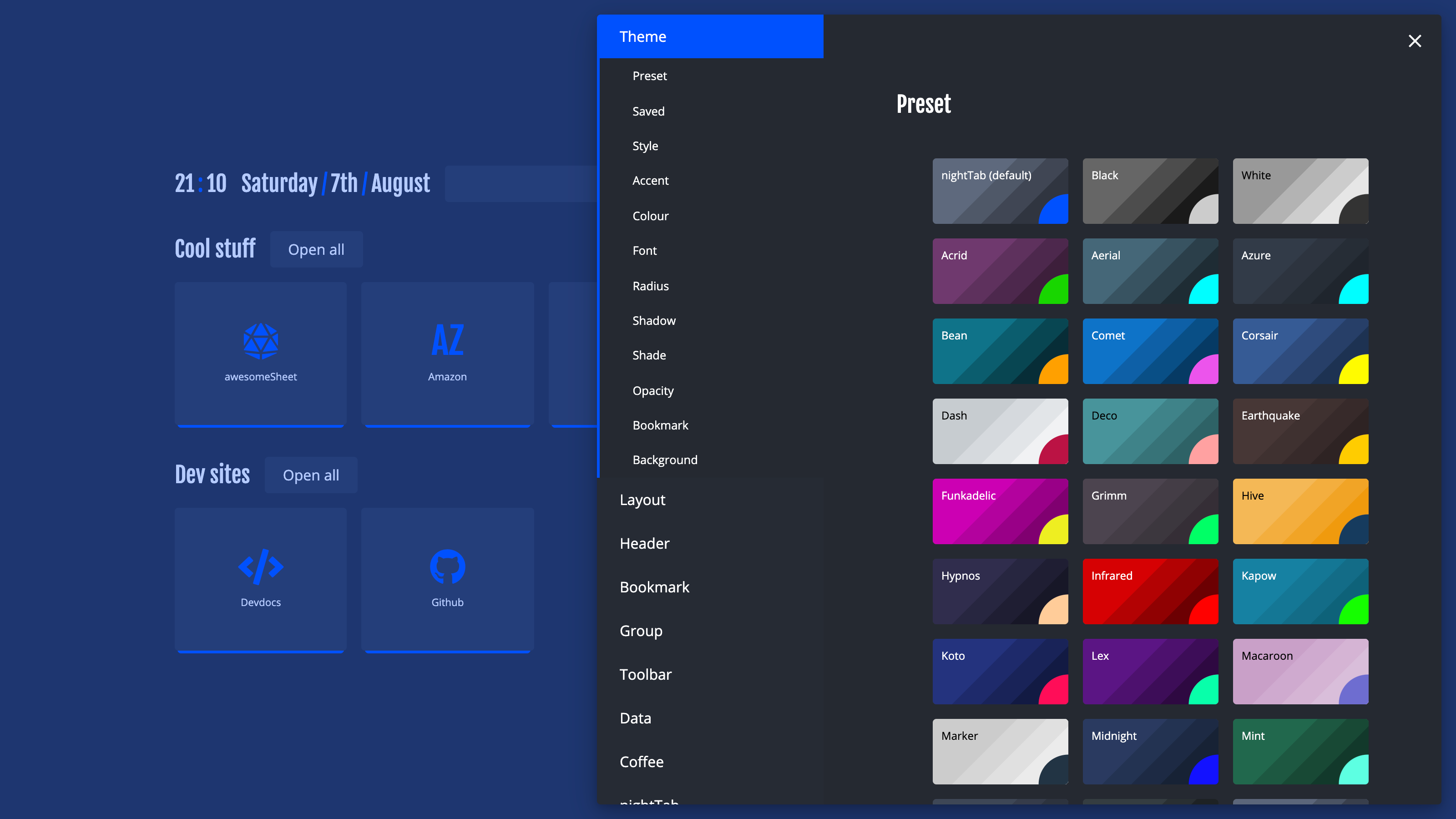
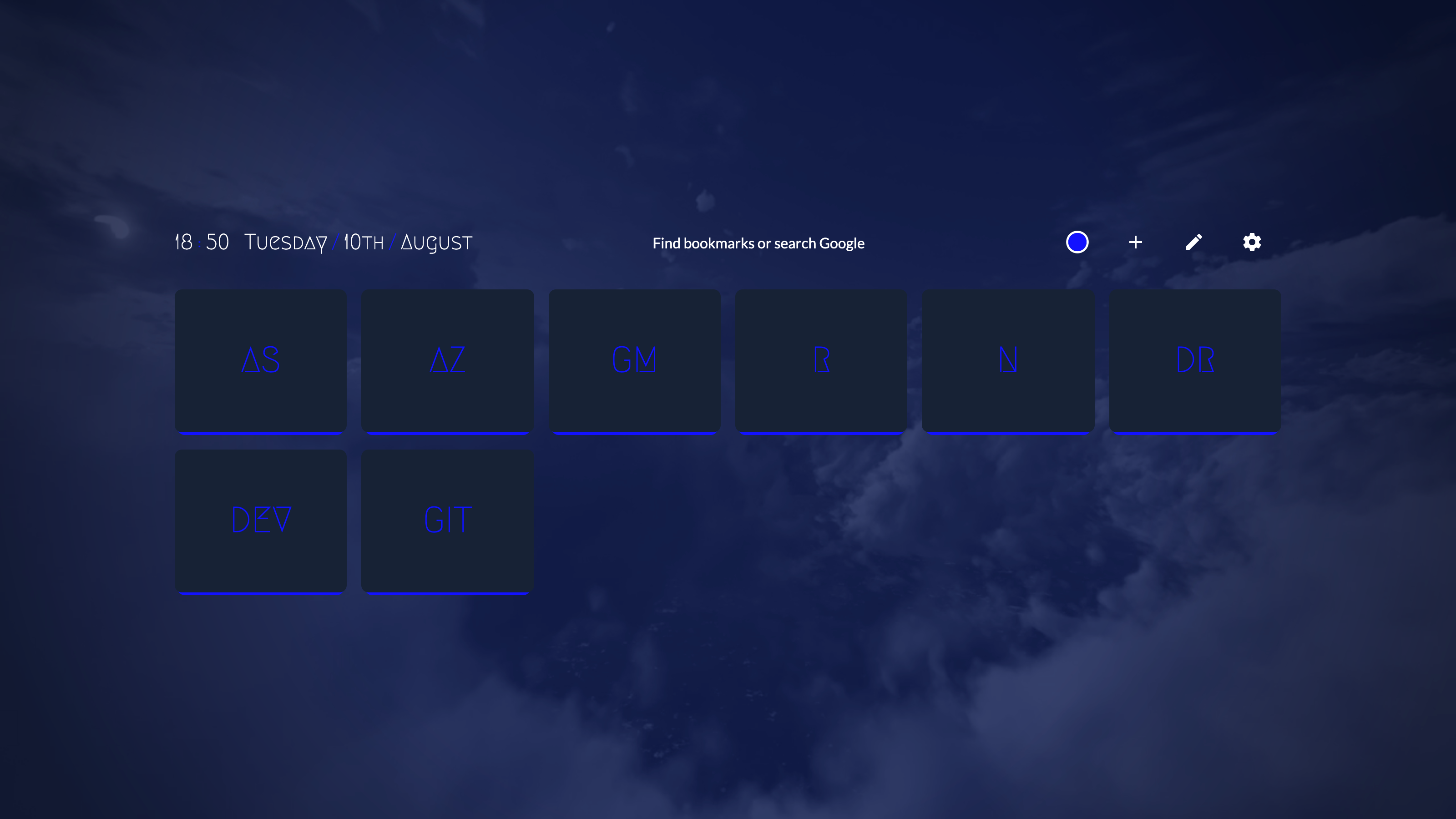
Screenshots
Example nightTab setups:
Description
A neutral new tab page accented with a chosen colour. Customise the layout, style, background and bookmarks with nightTab.
accent-colouraddonbookmarkbookmarksbrowser-extensionchromechrome-extensiondarkextensionfirefoxfirefox-addonlightlinksnewtabpagenew-tab-pagenighttabstartpagestart-pagetabtheme
Readme
191 MiB
Languages
JavaScript
79.1%
CSS
20.8%