3.2 KiB
a modern looking startpage
A feature-rich modern-looking startpage and pretty much work in progress
Live Preview
Gallery
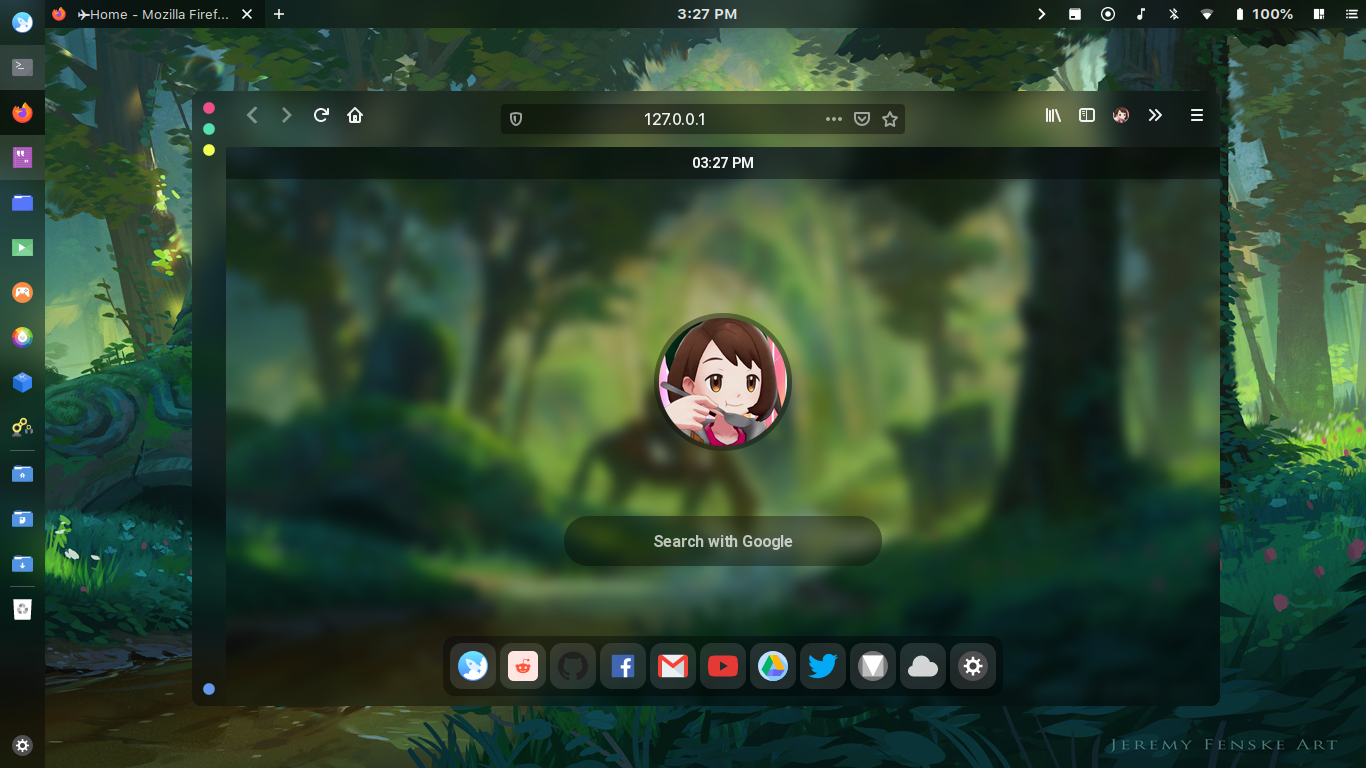
| Searchbar | Settings |
|---|---|
 |
 |
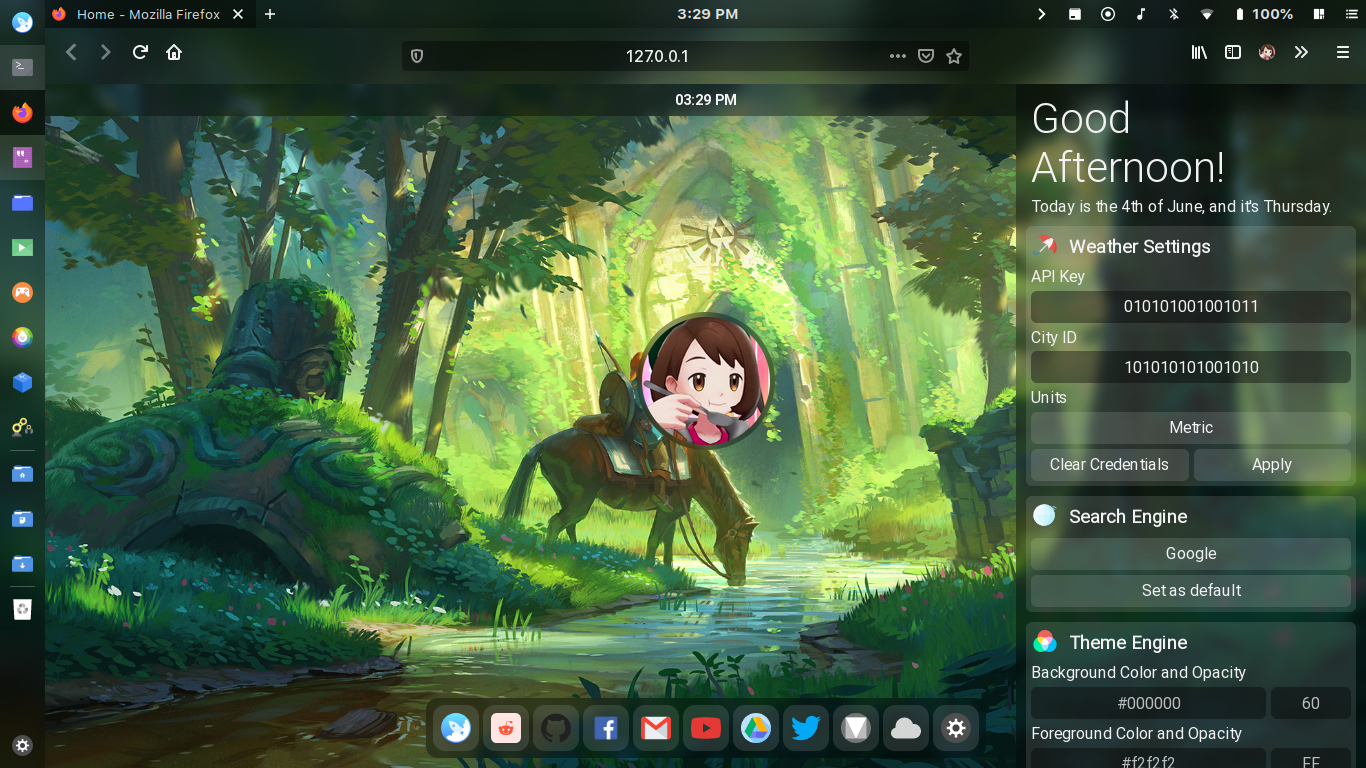
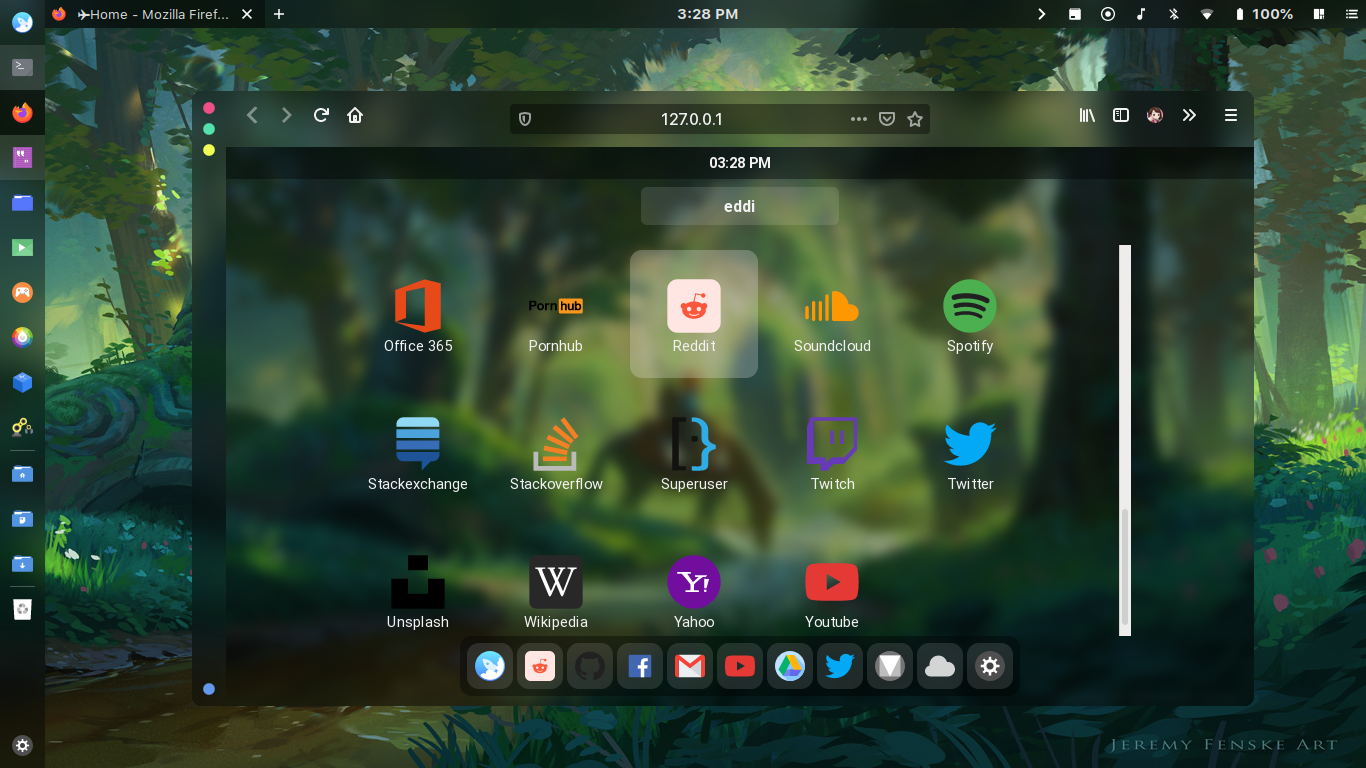
| Web Menu | Weather Forecast |
|---|---|
 |
 |
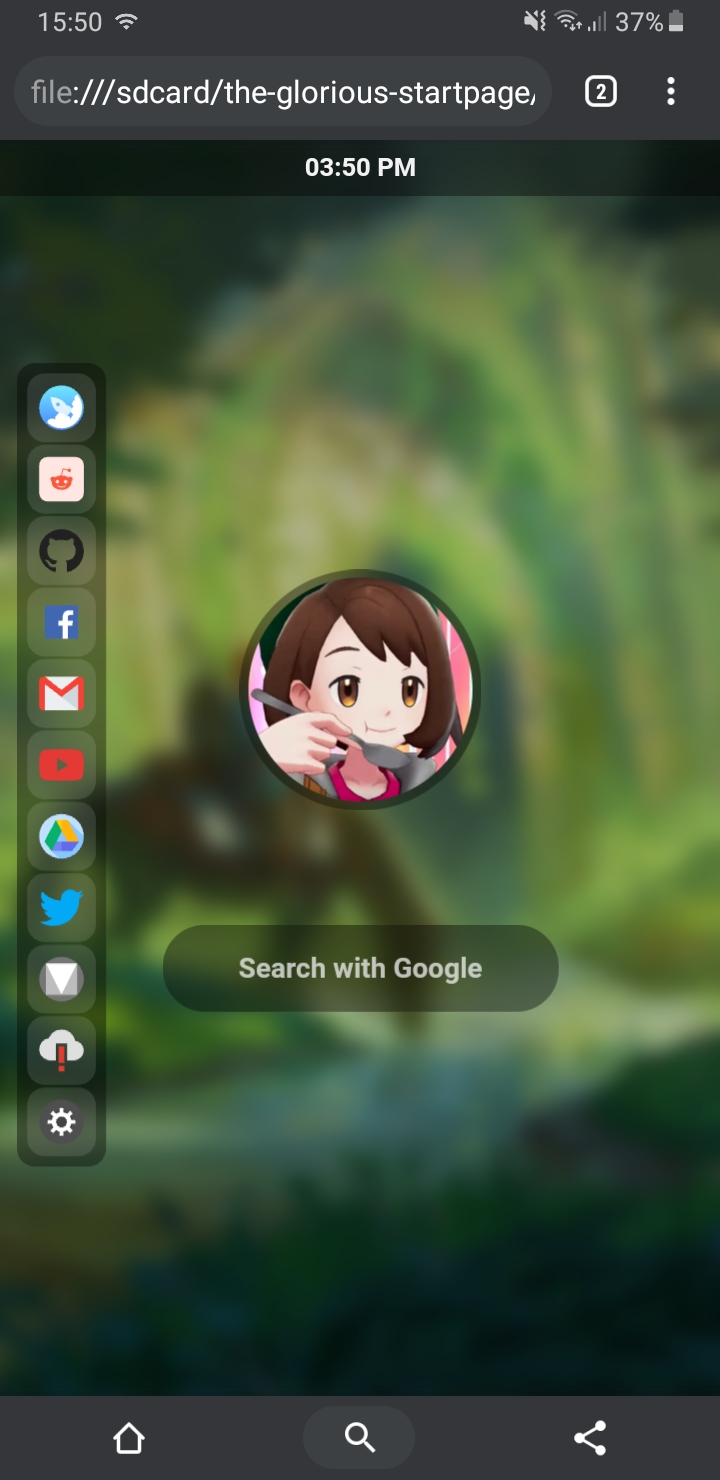
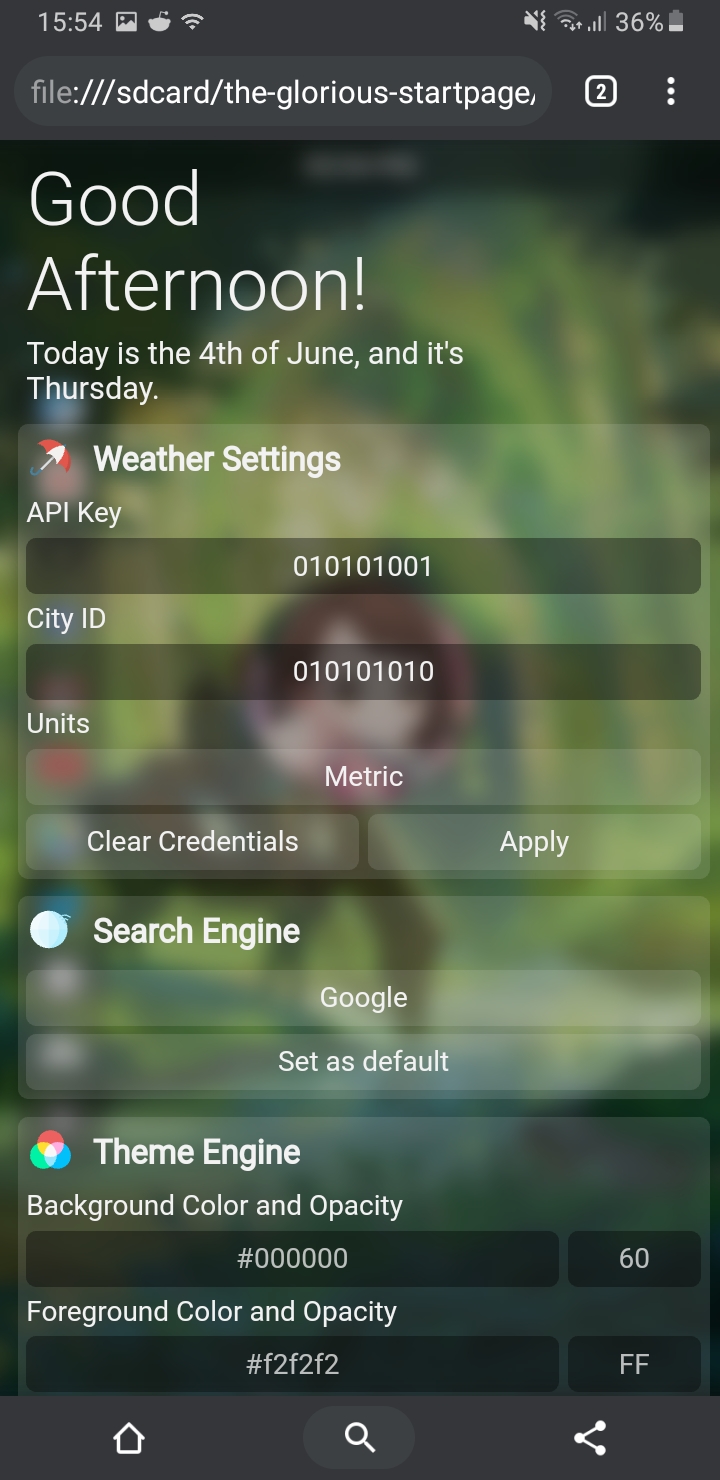
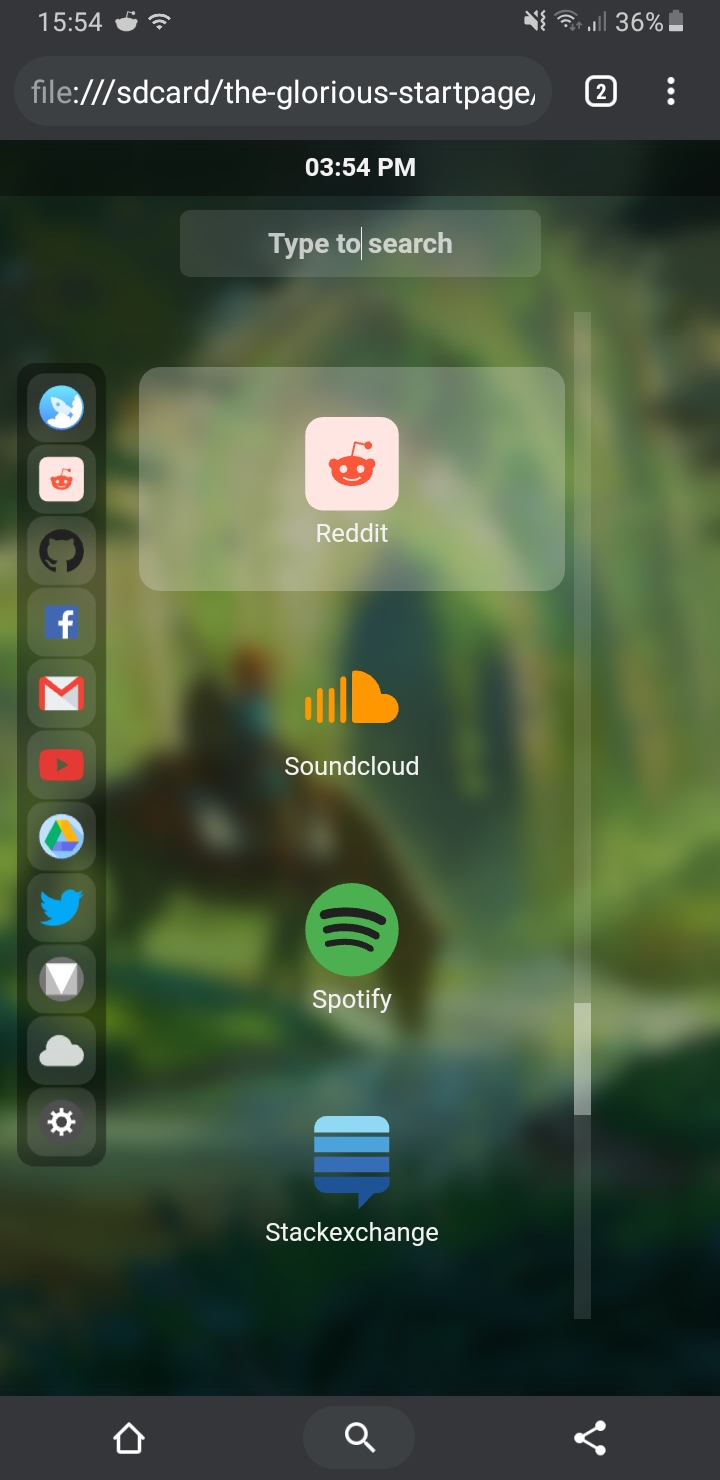
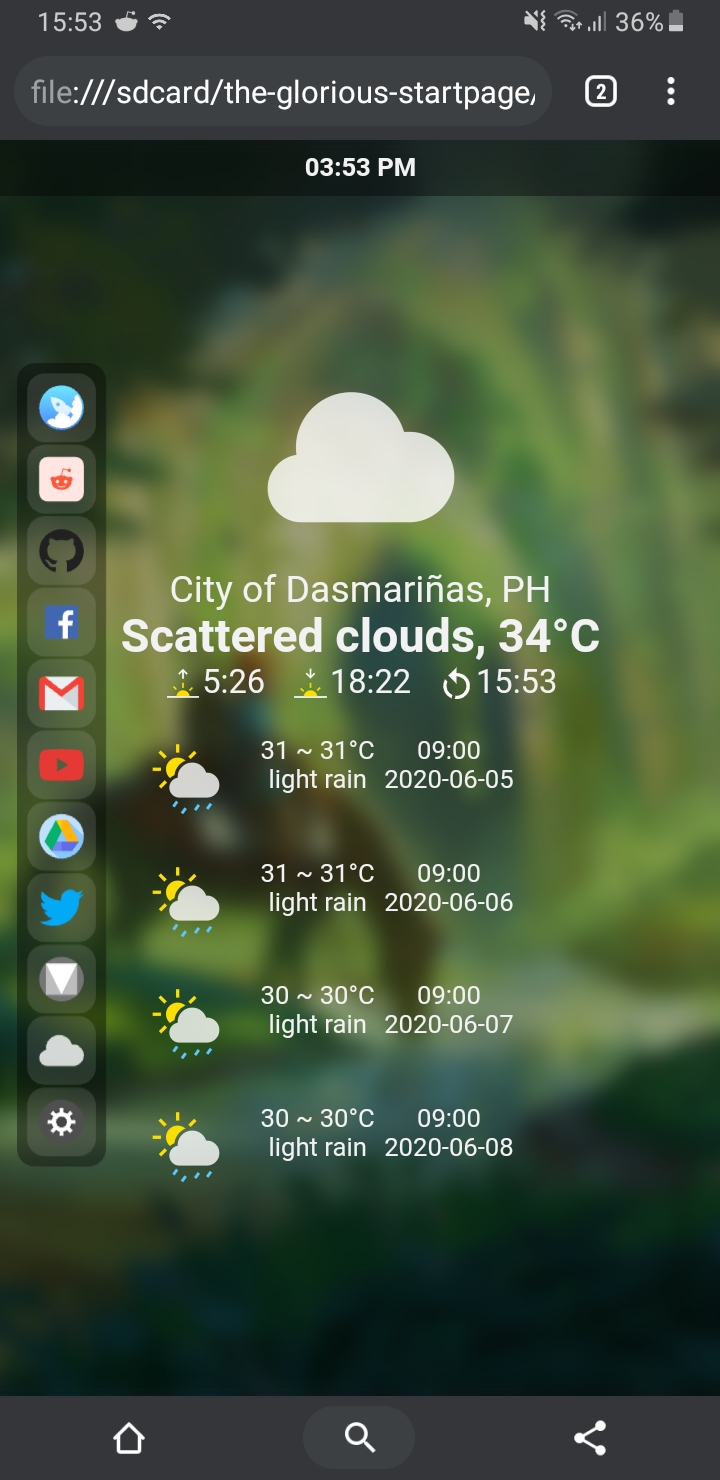
It looks good on mobile too
| Searchbar | Settings |
|---|---|
 |
 |
| Web Menu | Weather Forecast |
|---|---|
 |
 |
Features
- Responsive UI
- Mobile Support with Swipe Gestures
- Theme Settings - Change colors on-the-fly
- Weather Forecast - OpenWeatherMap
- Search engine selection
- Dynamic Background
- Web menu with Fuzzy Search
- Keyboard Navigation
- Pure Javascript!
- And many bugs!
Keybindings
- alt + s - toggles dashboard
- alt + e - toggles web menu
- alt + x - toggles weather screen
- Escape - close panels/toggles web menu
- Backspace - toggles search box
TODO
- GUI Settings
- Weather Forecast
- Dynamic Background
- Cleaner codeWIP
- Keyboard navigation
- Swipe gestures for mobile
Important Note
-
I'm using the
backdrop-filterproperty to have the blur effect for the panels. If you're using Firefox, findlayout.css.backdrop-filter.enabledthen enable it. -
You can now set your default search engine and OpenWeatherMap credentials using the GUI. It uses the
window.localStorageso it's completely safe. I also provided a button that will allow you to delete/clear your credentials. -
Openweather map API key is not included!
How to get a credentials for the weather forecast?
-
You can easily add a button on the dock and web menu by just adding
website name,icon name, andwebsite urlin an array. Openjs/sites-list.js. Make sure to put an icon with.svgextension for that website inassets/webcons/. -
Add your own keyboard bindings in
js/keybindings.js. -
The code could be better, this is my first time writing a startpage from the ground up. I will improve this from time to time.
-
Found a bug, error or do you have a suggestion, feel free to open an issue or pull request.
-
Tested only on Firefox and Google Chrome.

