6.9 KiB
A bloated and modern-looking startpage
Live Preview
Gallery
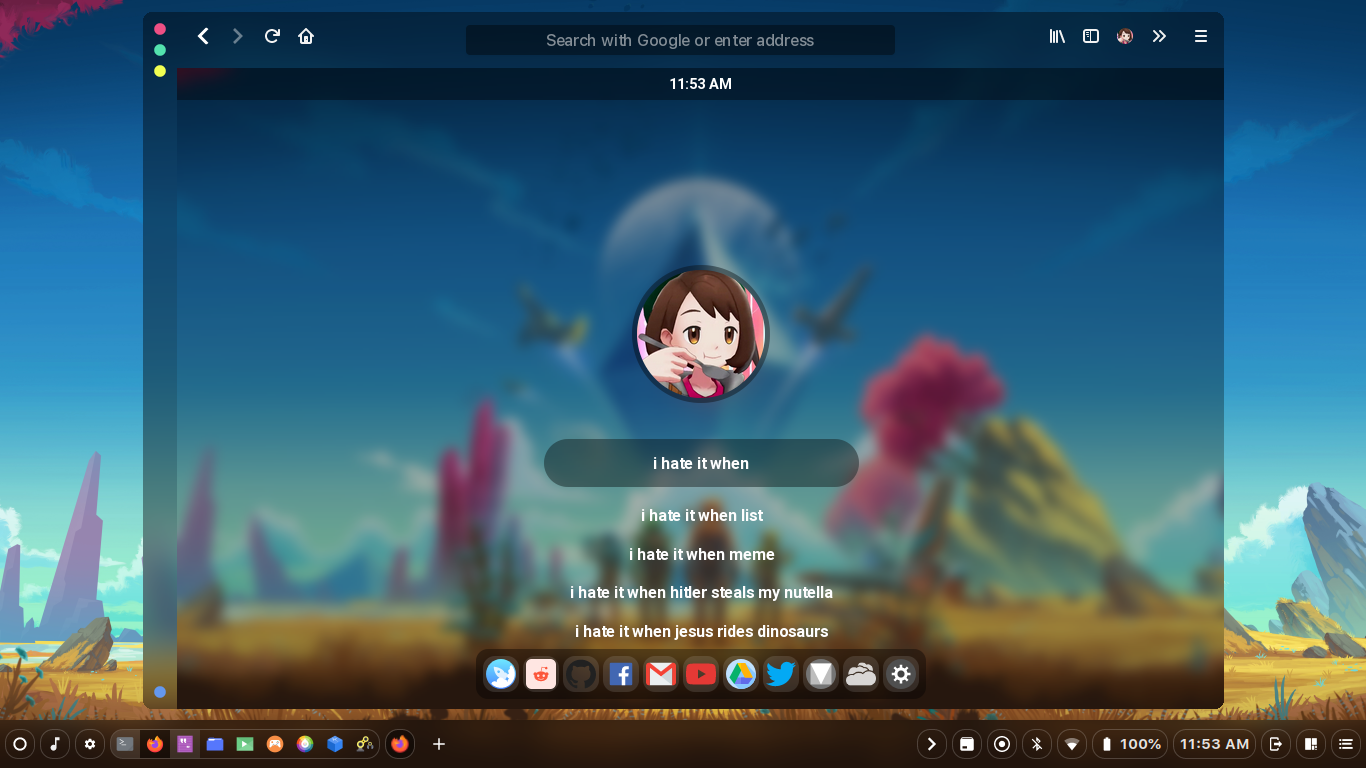
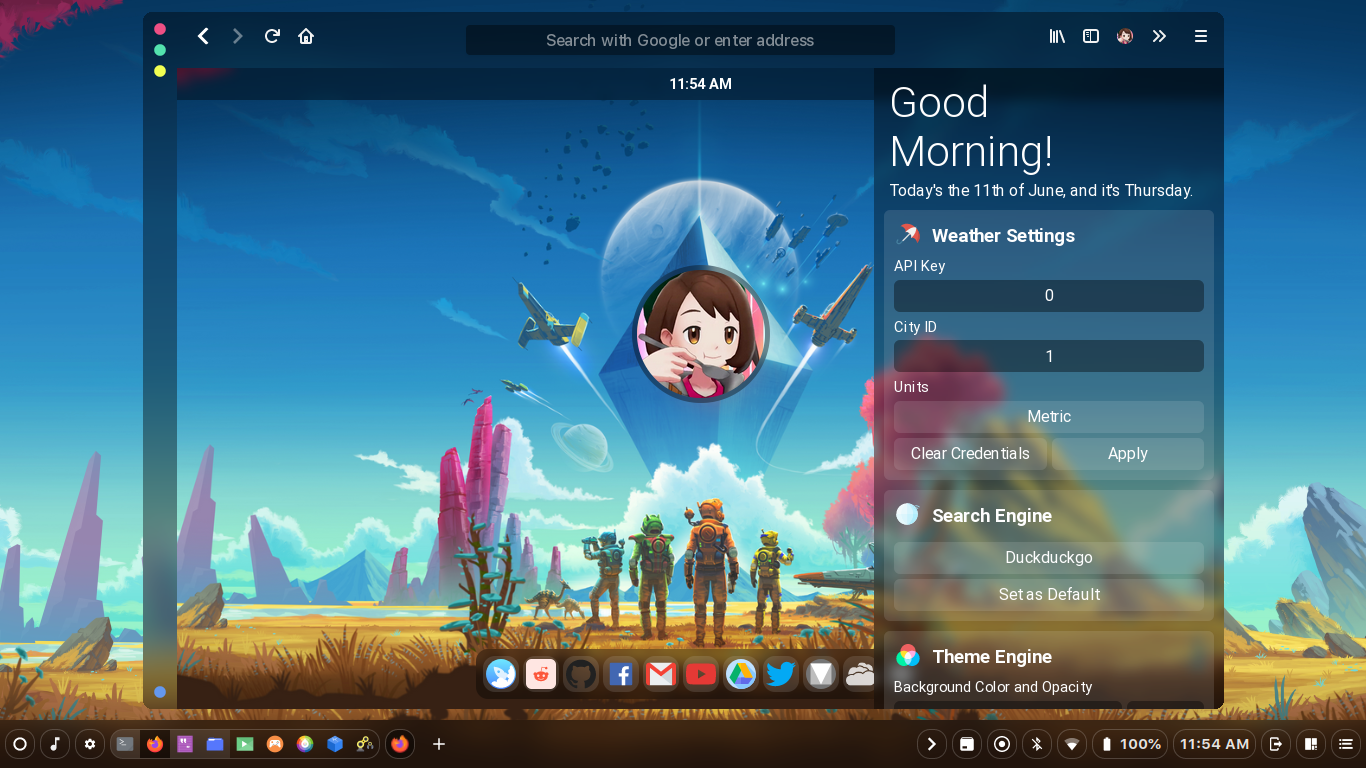
| Search Autosuggestion | Settings |
|---|---|
 |
 |
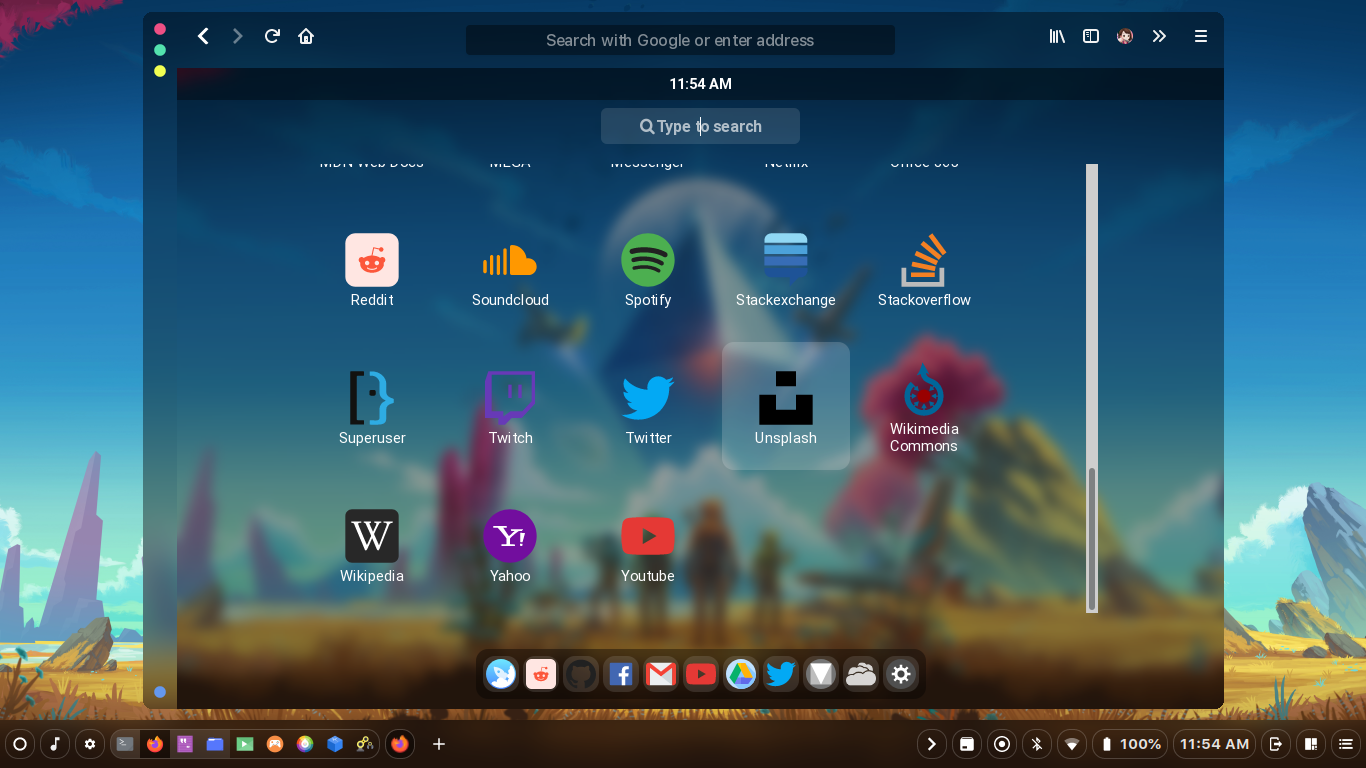
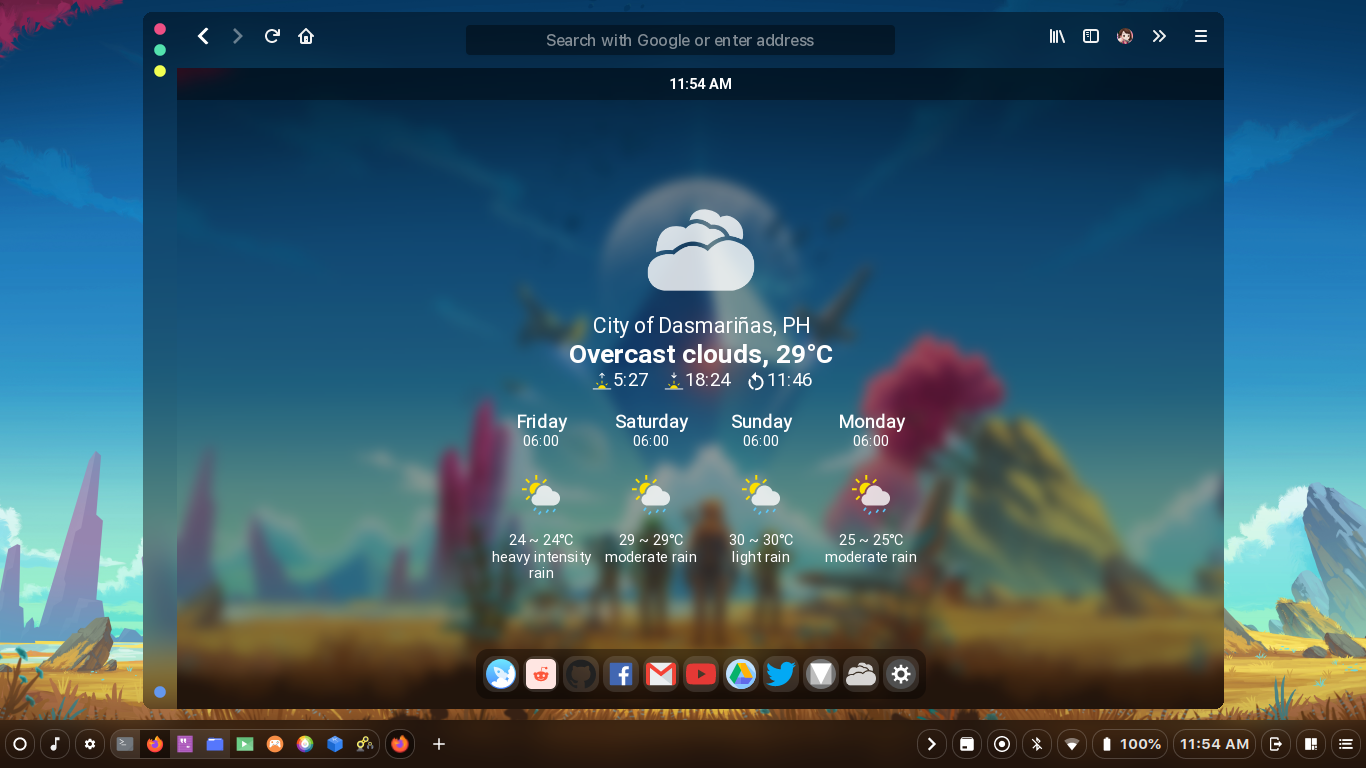
| Web Menu | Weather Forecast |
|---|---|
 |
 |
Features
- Responsive UI
- Web Search Suggestions
- Mobile Support with Swipe Gestures
- Theme Settings - Change colors on-the-fly
- Weather Forecast - OpenWeatherMap and Geolocation Integration
- Search Engine Selection
- Dynamic Background
- Web Menu with Fuzzy Search
- Keyboard Navigation
- Vanilla Javascript!
- And many bugs!
Keybindings
- alt + S - toggles dashboard
- alt + E - toggles web menu
- alt + X - toggles weather screen
- Escape - close panels/toggles web menu
- Backspace - toggles search box
Swipe gestures
- swipe right - opens web menu
- swipe left - opens dashboard
- swipe up - opens weather screen
- swipe down - opens search box
Customization and Settings
Changing the colors, blur strength, and animation speed on-the-fly
- Open the dashboard by clicking the settings button on the dock.
- Change the color and blur strength by setting it on the
Theme Enginesection. - Color settings supports
#RGB,#RRGGBB, and#RRGGBBAA. - Blur strength settings only allows integer with
pxsuffix. - Animation speed supports
sandms.
Adding more buttons on the web menu
Add more buttons or web shortcuts in web menu by editing the webSites array in js/config.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
const webSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/',
category: 'social'
},
...
]
Adding more buttons on the dock
To add more web shortcuts/buttons in the dock, you have to edit the dockSites array in js/config.js. Make sure to put an icon with svg format for the shortcut in assets/webcons/ folder.
const dockSites = [
{
site: 'Reddit',
icon: 'reddit',
url: 'https://reddit.com/'
},
...
]
Adding more search engine in selection
Add more search engine in selection by editing the searchEngines object in js/config.js. Make sure to follow the format below:
const searchEngines = {
'duckduckgo': {
name: 'Duckduckgo',
prefix: 'https://duckduckgo.com/?q='
},
...
}
Set your OpenWeatherMap API key
Setting up your OpenWeatherMap credential is a breeze.
-
If you don't have an API key, follow this guide:
How to get a credentials for the weather forecast?
-
After this you can choose two locator modes -
GeolocationandCity. -
In City Mode, you have to get your City ID in OpenWeatherMap website.
-
While
Geolocationmode offers GPS tracking. You don't need to get an ID. Note that you must allow the location permission request. -
Put your API key in the
Weather Settings. -
It's recommended to still put your City ID if you plan to use the
geolocationmode. -
Apply.
Note:
-
If you're using firefox and you're planning to use the
geolocation, make sure to set the value ofgeo.provider.network.urltohttps://location.services.mozilla.com/v1/geolocate?key=testinabout:config. Google changed its policies, so now it requires a valid API key when accessing their geolocation service. This tells us that you need a valid API key in place of%GOOGLE_LOCATION_SERVICE_API_KEY%. Citation. -
If you're on mobile, make sure to enable your GPS and allow the location permission if you want to use
geolocation. -
If you just set the startpage locally, the location permission will always pop-up even if you already accept/denied it. It's better to run it on a web server.
Changing the default search engine
Google is the default search engine of the search bar, if you want to change it to DuckDuckGo or something:
- Open the dashboard by clicking the settings button on the dock.
- Find the
Search Enginesection and select your preferred search engine. - Set it as default.
Changing the profile picture
- Replace the
user.pngimage file inassets/.
Changing the background image
The background image changes based on time.
- Change the background images in
assets/backgrounds/. - Make sure that it is in a
webpformat. - A lower resolution of each images are also required.
Keybindings
- You can add, replace, or remove a keybinding by editing
js/keybindings.js.
Important Note
-
Make sure that javascript is enabled!
-
If you're using
NoScriptandDark Mode Readerextensions make sure to disable them on the starpage! NoScript will disable javascript making this startpage useless. While, Dark Mode Reader will change the ligher CSS colors to dark, ruining the design. -
If you're using firefox and blur effect is not enabled, open
about:config, accept the risks, findlayout.css.backdrop-filter.enabled, and set it to true to enable it. Refresh the startpage. -
If you're using firefox and planning to use the geolocation, set the value of
geo.provider.network.urltohttps://location.services.mozilla.com/v1/geolocate?key=testinabout:config. -
The code could be better, this is my first time writing a startpage from the ground up. I will improve this from time to time.
-
Found a bug, error or do you have a suggestion? Feel free to open an issue or pull request.
-
Tested only on Firefox and Google Chrome.
TODO
- GUI Settings
- Weather Forecast
- Dynamic Background
- Cleaner codeWIP
- Keyboard navigation
- Swipe gestures for mobile


