mirror of
https://github.com/zombieFox/nightTab.git
synced 2025-08-04 04:00:51 +02:00
40c96e328d079a9bb8326c980849a0e1de4f9cde
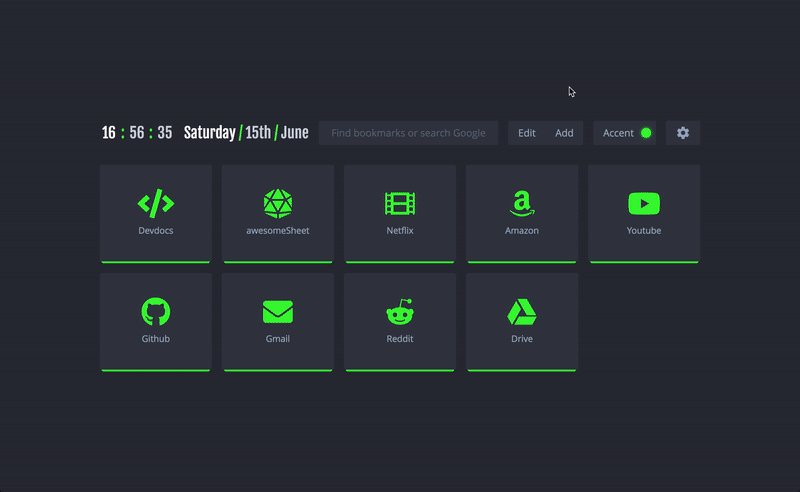
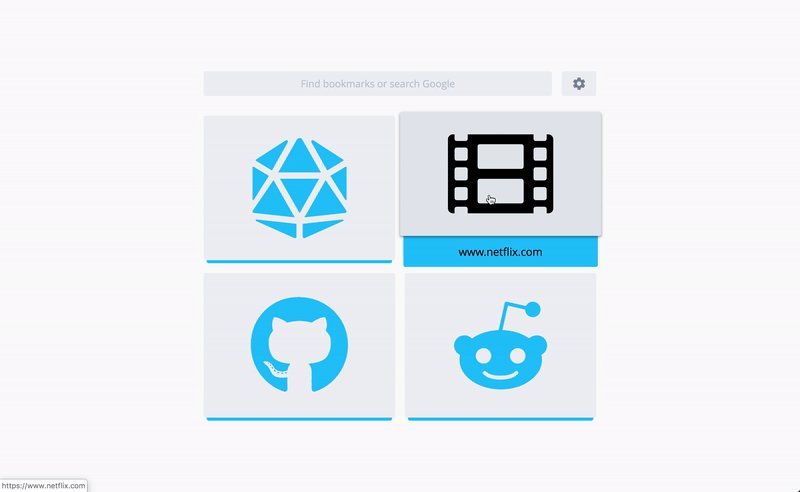
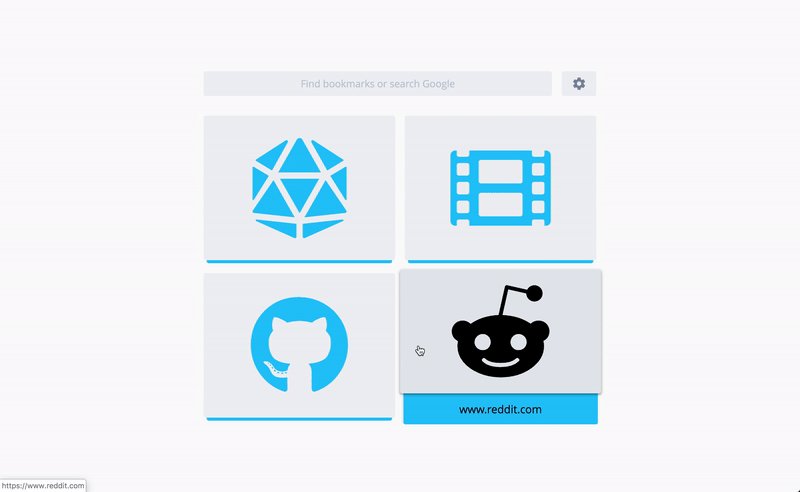
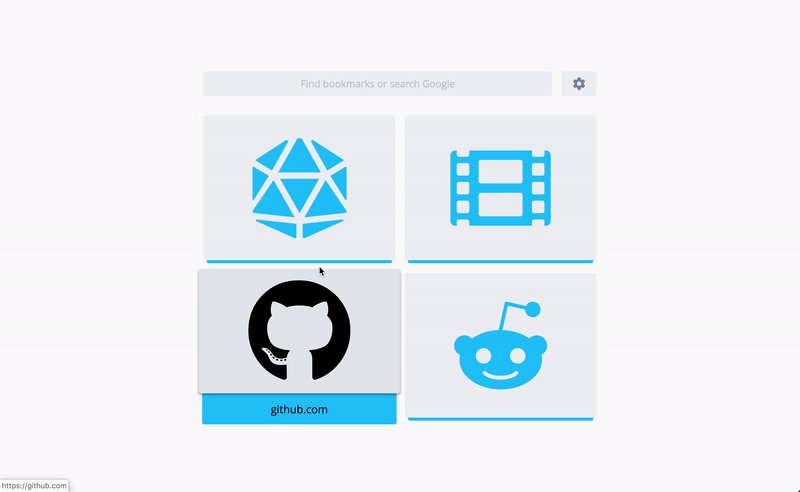
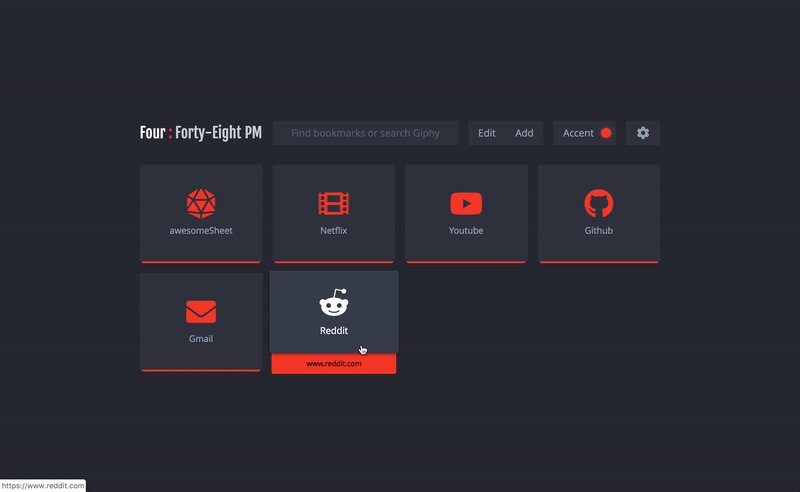
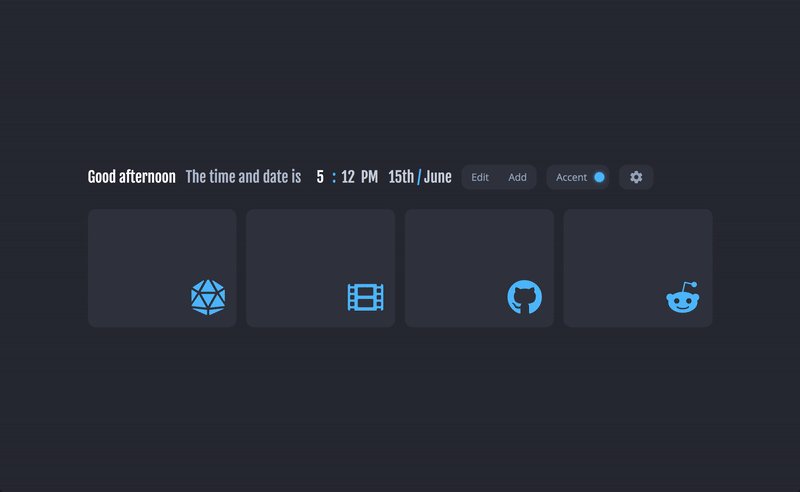
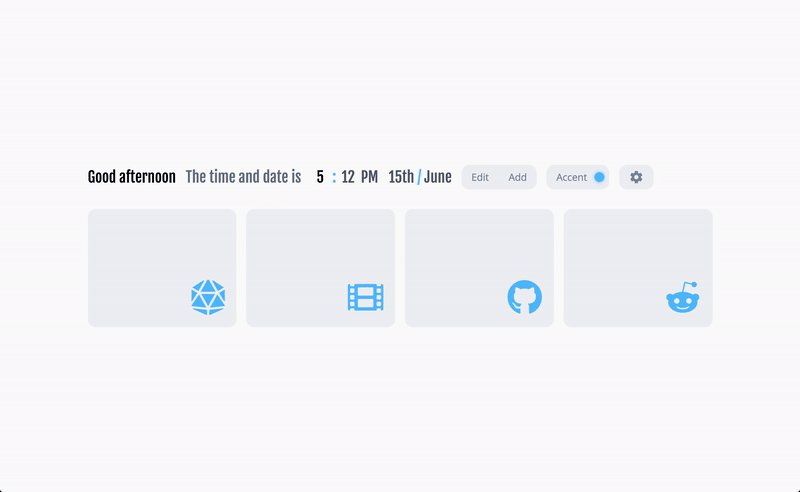
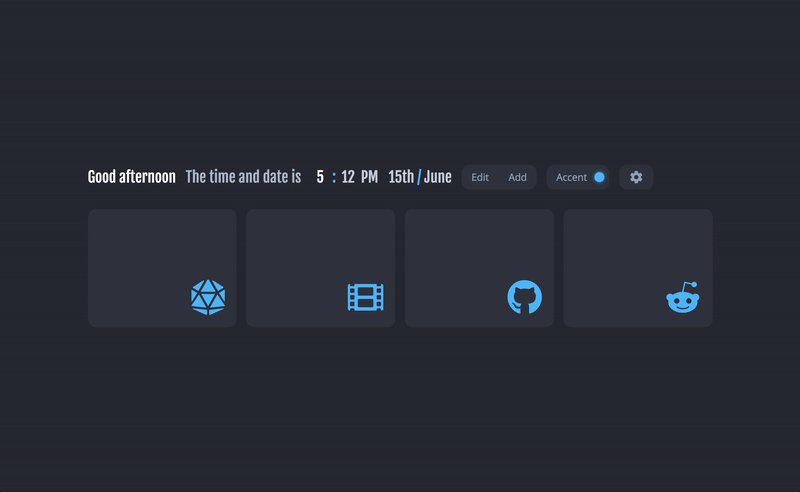
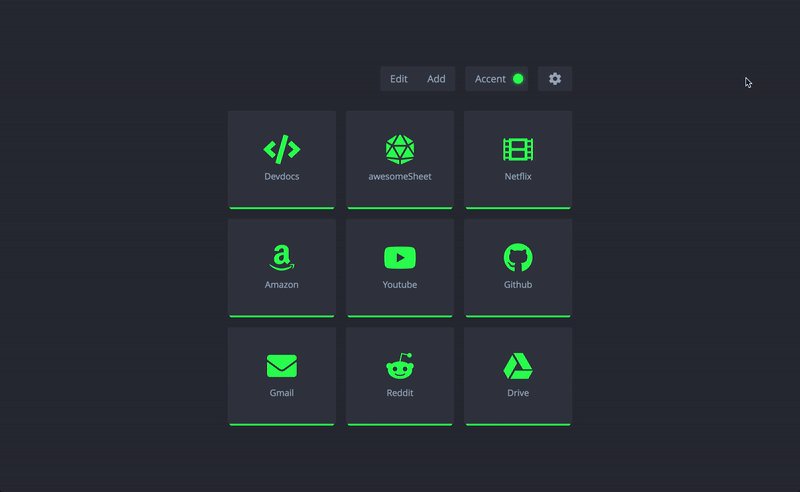
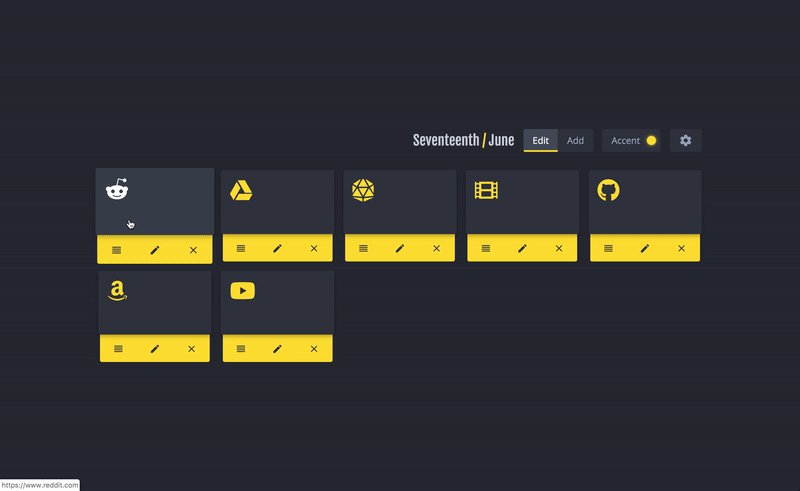
NIGHTTAB
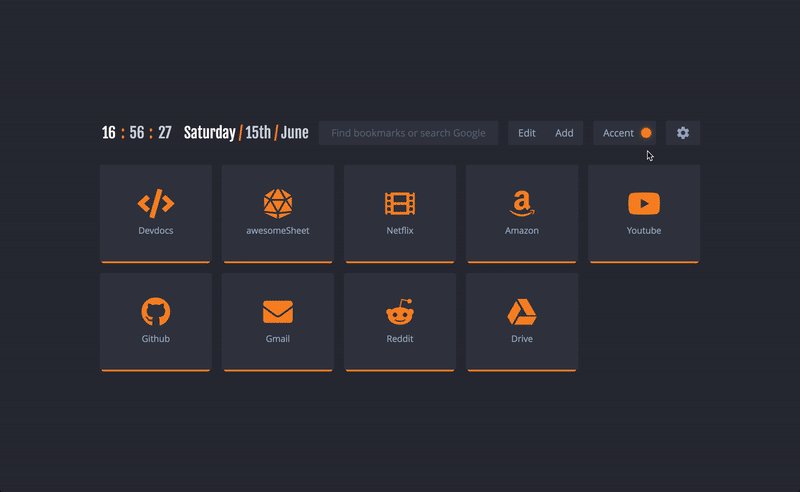
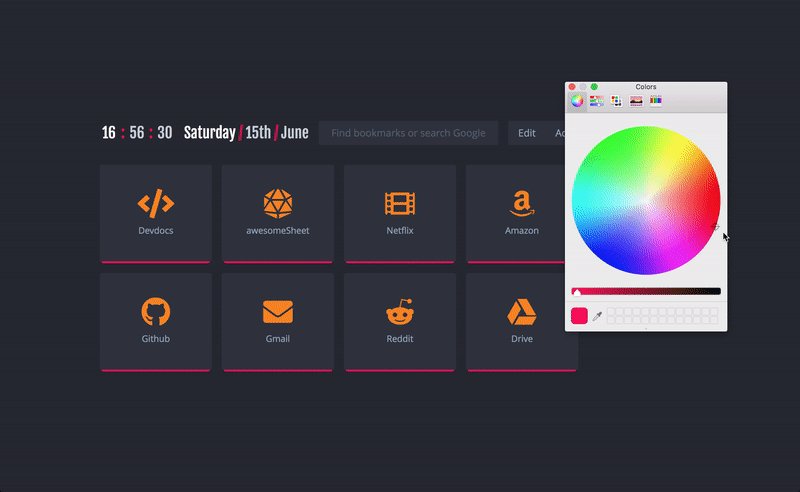
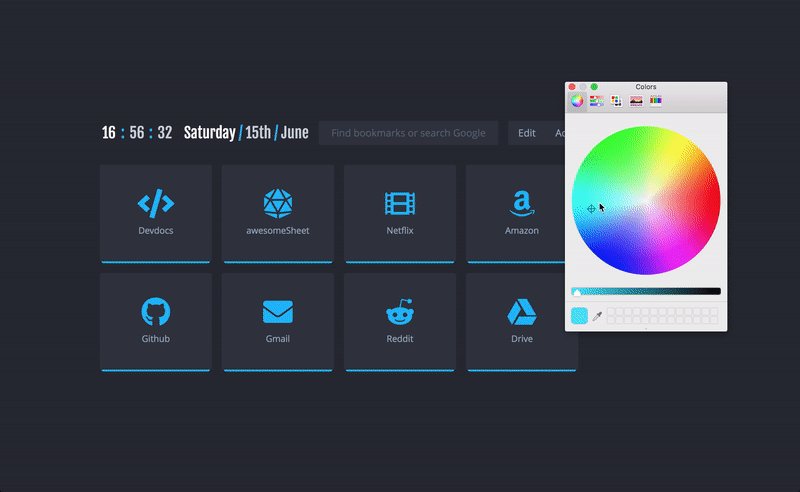
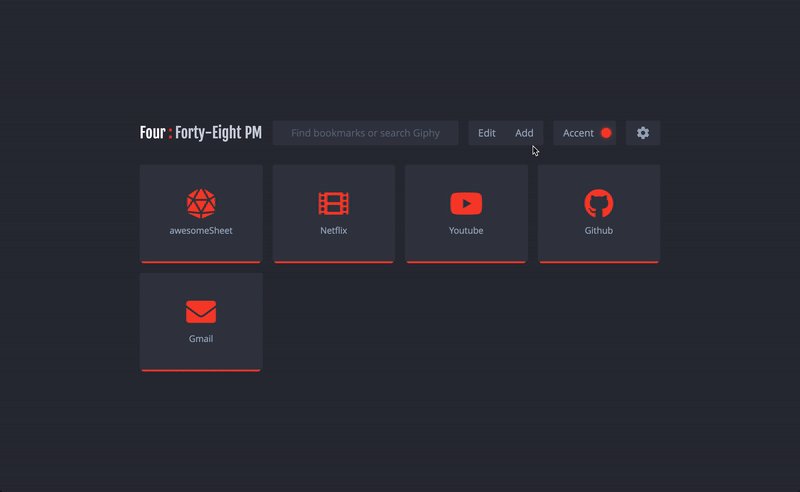
A neutral new tab page accented with a chosen colour. Customise the layout, style, background and bookmarks in nightTab -- a custom start page.
Chrome Extension
Firefox Add On
Features
- Header
- Greeting
- Name, Style, Size
- Clock
- Hours, Minutes, Seconds, Separator, Meridiem, Hour/24, Size
- Date
- Day, Date, Month, Year, Separator, D/M or M/D format, Size
- Search
- Filter, Search engine, Size
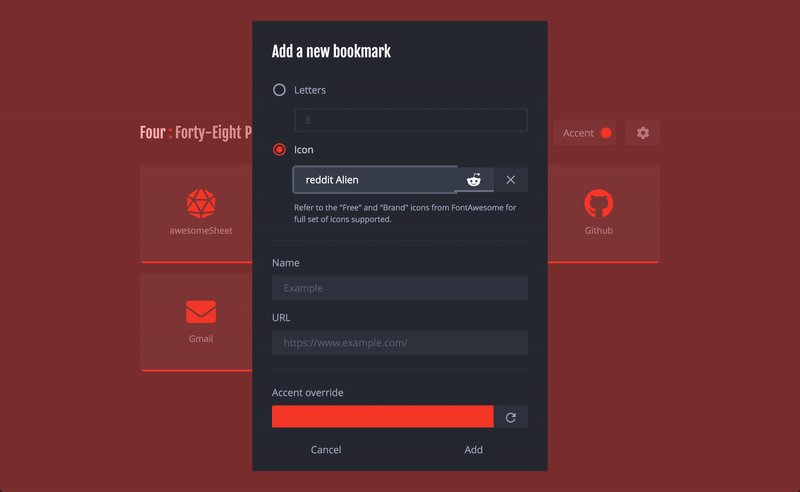
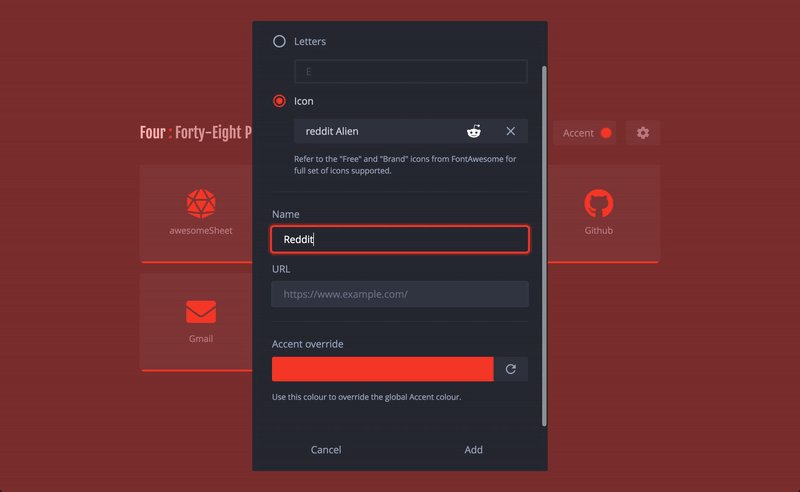
- Add and remove, Accent
- Greeting
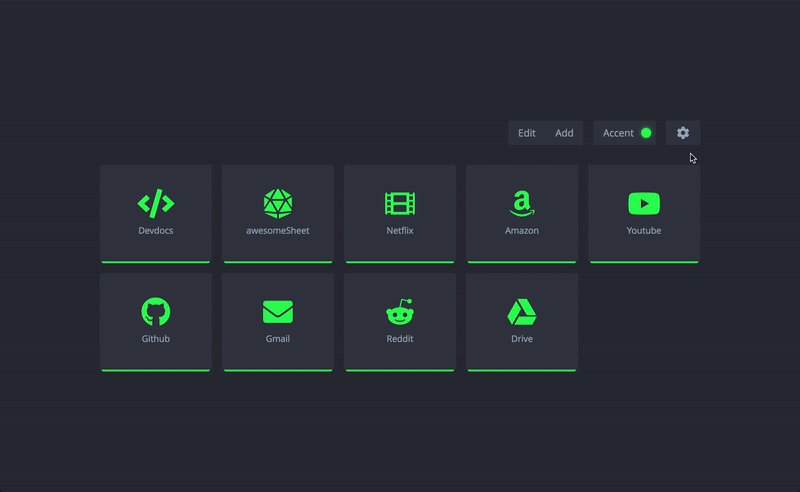
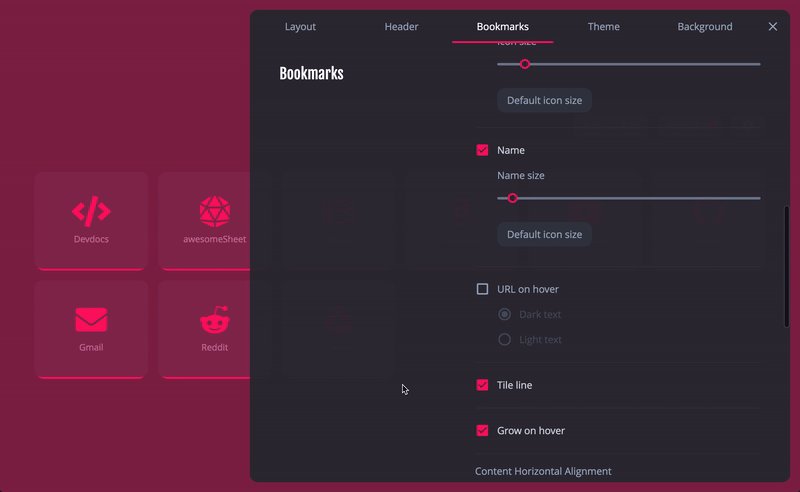
- Bookmarks
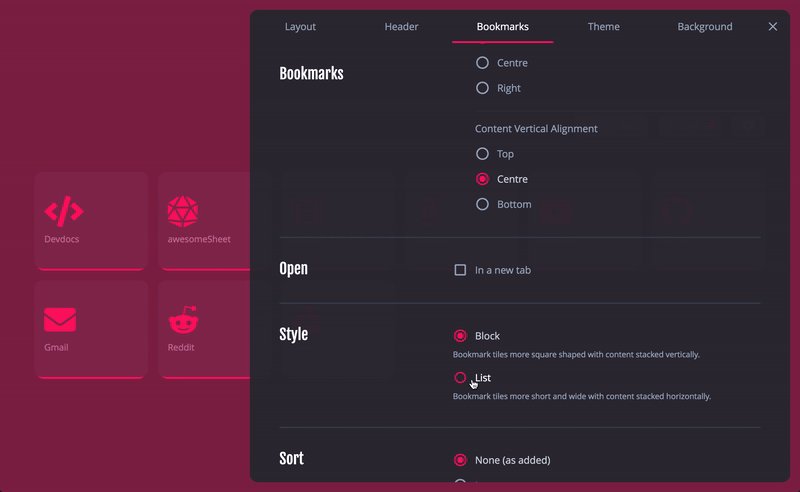
- Drag and drop sort, sort by Letter, Icon, Name
- Letter or icon, Names, URLs, Open in new tab, Size
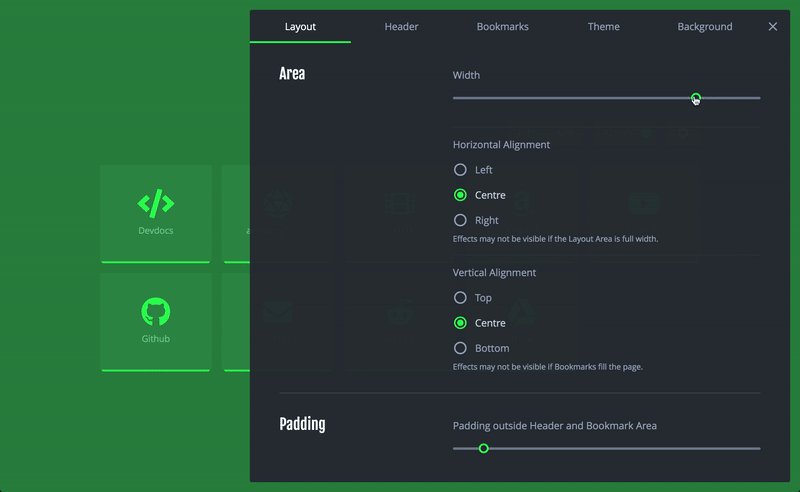
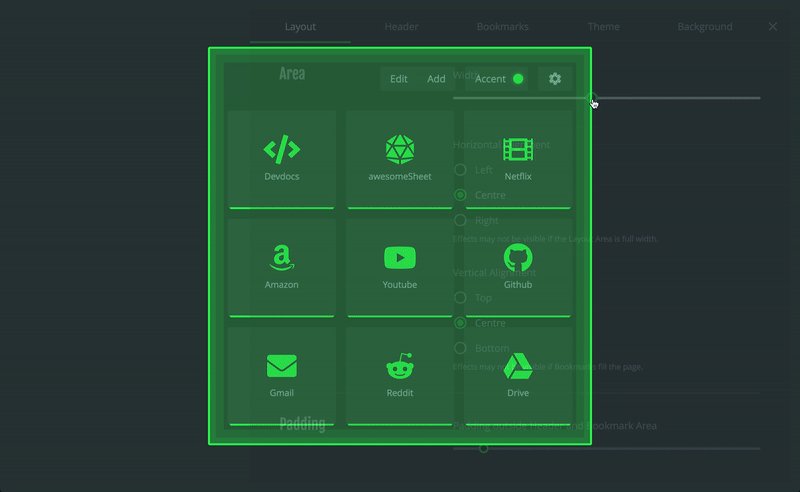
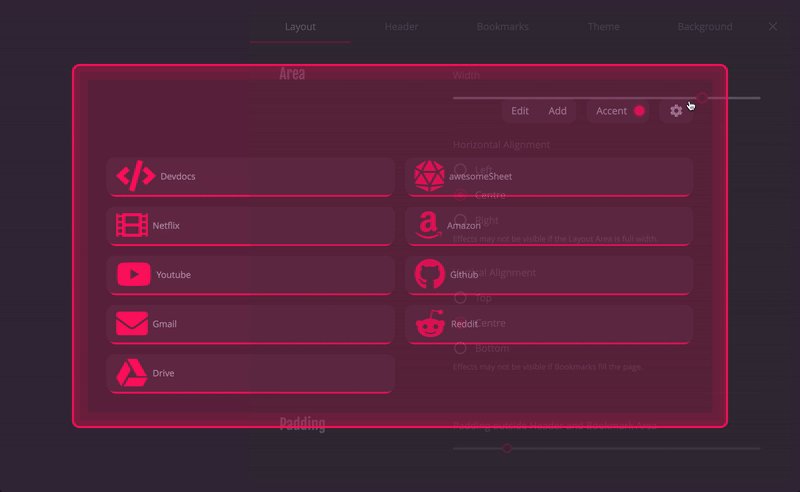
- Layout
- Vertical and horizontal alignment, Padding, Gutter, Width, Title
- Theme
- Accent colour, Random accent colour, Light/Dark theme, Radius
- Background
- Image, Blur, Scale, Opacity, Grayscale, Accent colour
- Saves data to local storage
- Keyboard shortcuts
- esc to dismiss most things
- ctrl+alt+a to add a new bookmark
- ctrl+alt+m to open menu
- ctrl+alt+e to toggle edit state
- ctrl+alt+d to toggle dark and light mode
- ctrl+alt+r random theme if option is turned on in
menu > layout > random Accent colour
- Responsive design
Development
Make changes on files in the /src/ directory. When ready the following can be used to build the project:
- build web files with
npm run build-web - build extension zip with
npm run build-extension - build both web files and extension zip with
npm run build
Build files can be found in /dest/
Description
A neutral new tab page accented with a chosen colour. Customise the layout, style, background and bookmarks with nightTab.
accent-colouraddonbookmarkbookmarksbrowser-extensionchromechrome-extensiondarkextensionfirefoxfirefox-addonlightlinksnewtabpagenew-tab-pagenighttabstartpagestart-pagetabtheme
Readme
191 MiB
Languages
JavaScript
79.1%
CSS
20.8%