mirror of
https://github.com/zombieFox/nightTab.git
synced 2025-08-07 13:09:00 +02:00
dff78ed962e8623c9540ab3473a1b357a0bd133c
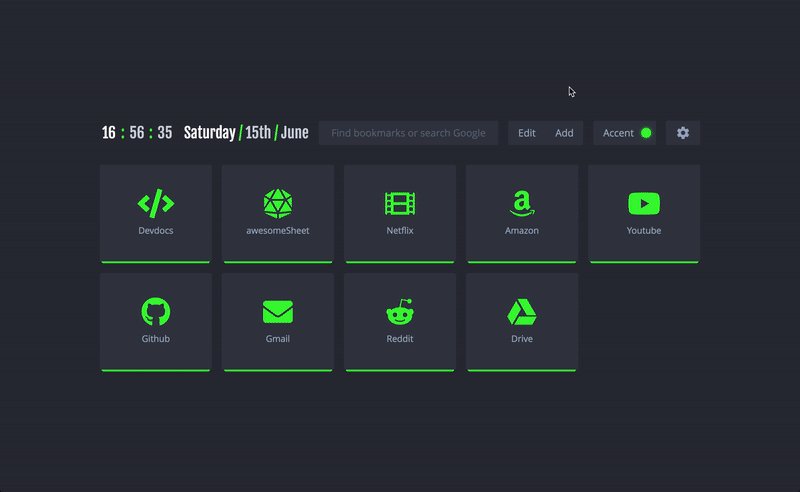
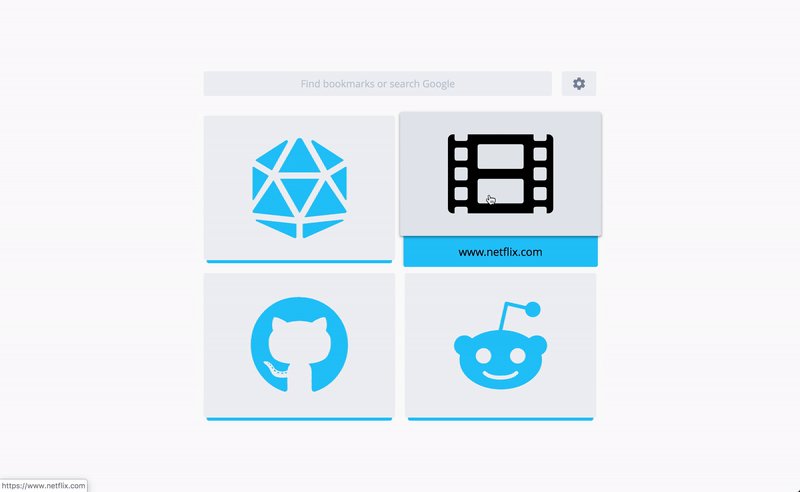
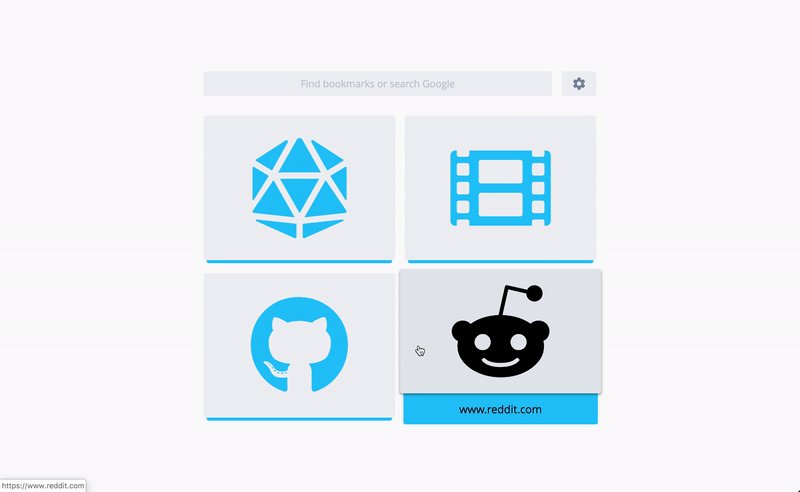
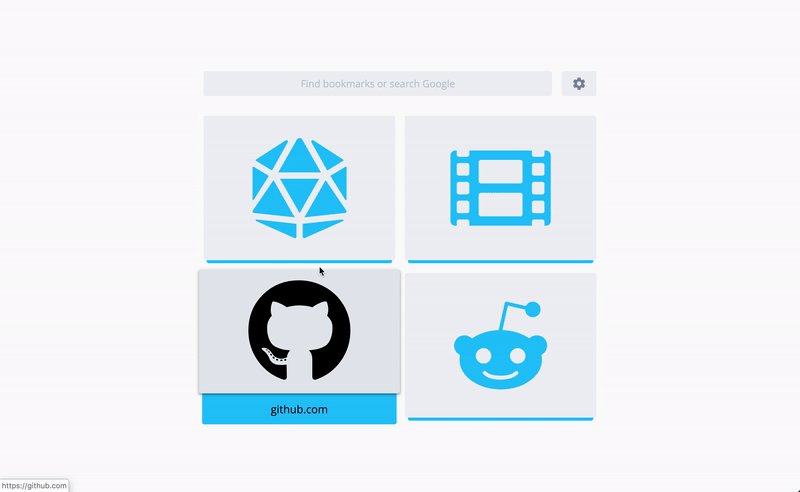
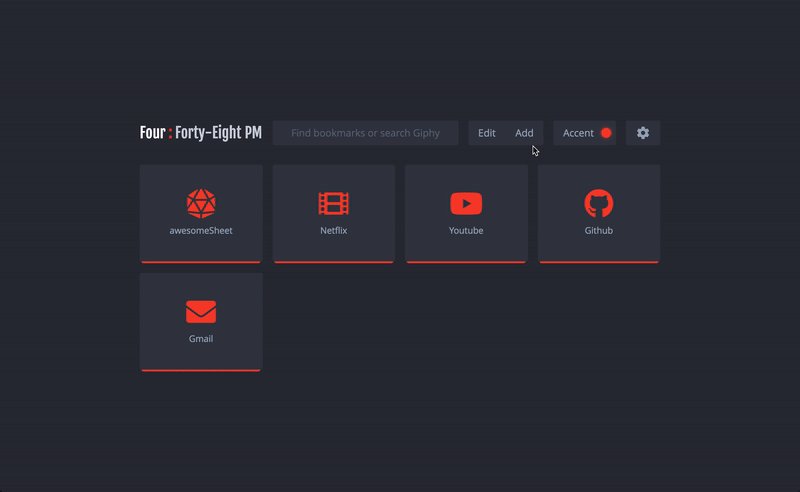
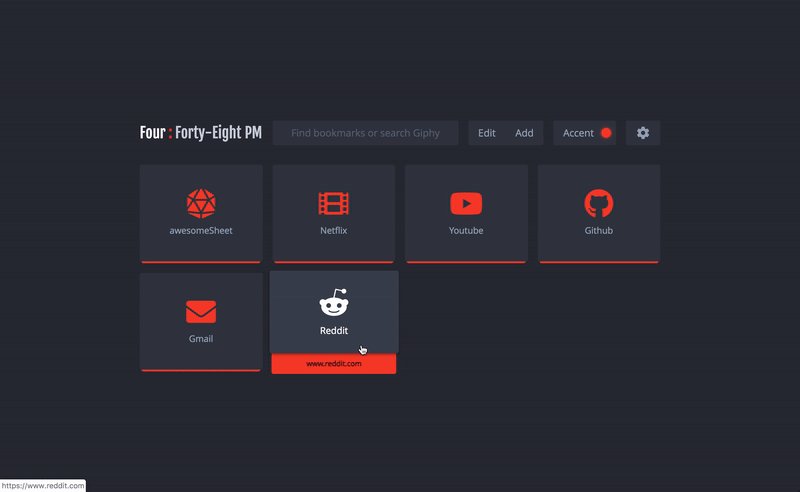
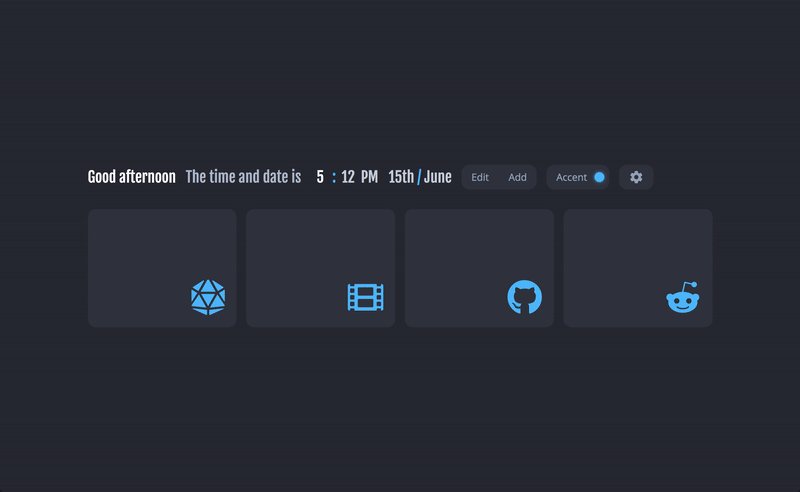
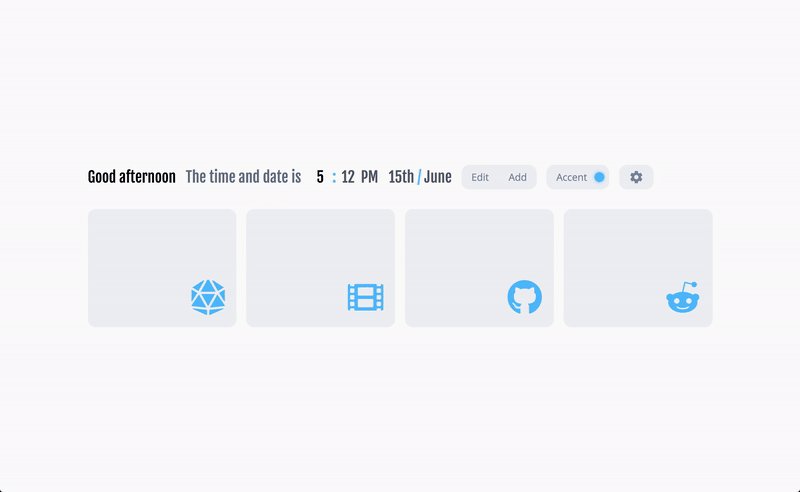
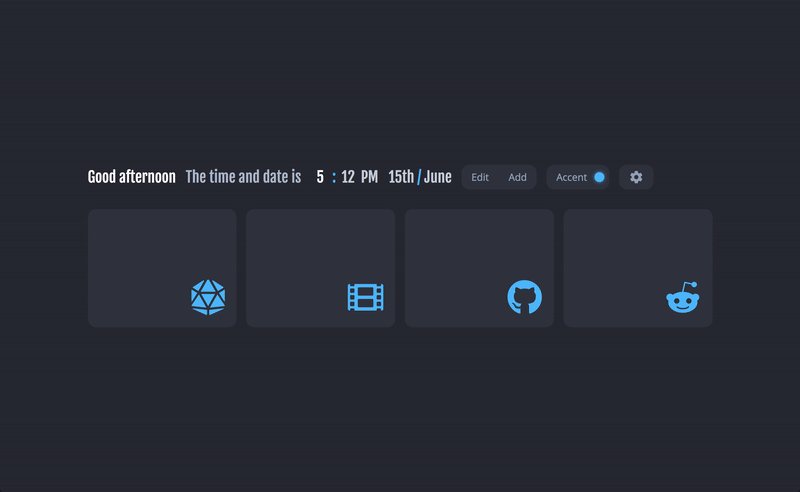
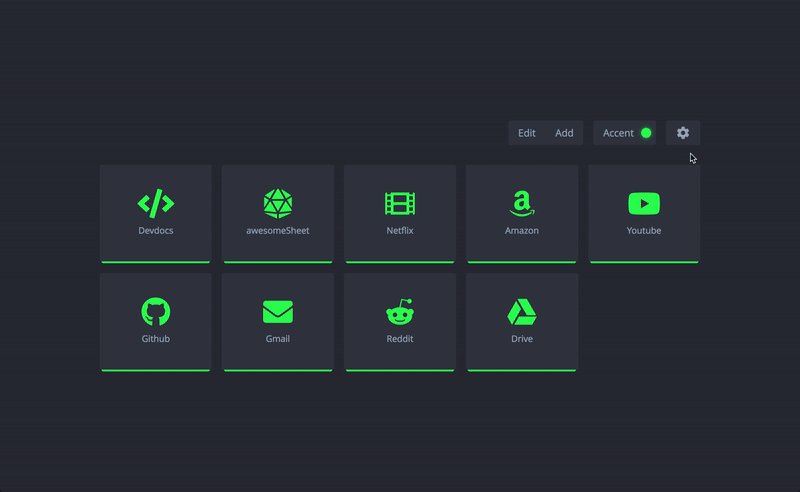
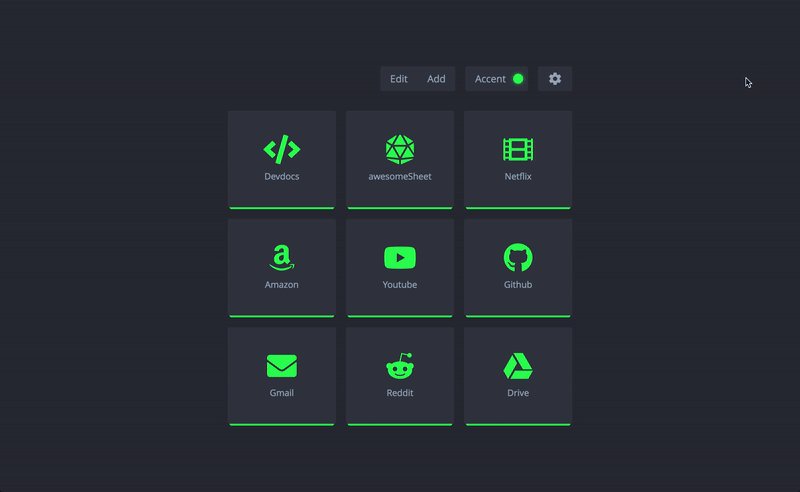
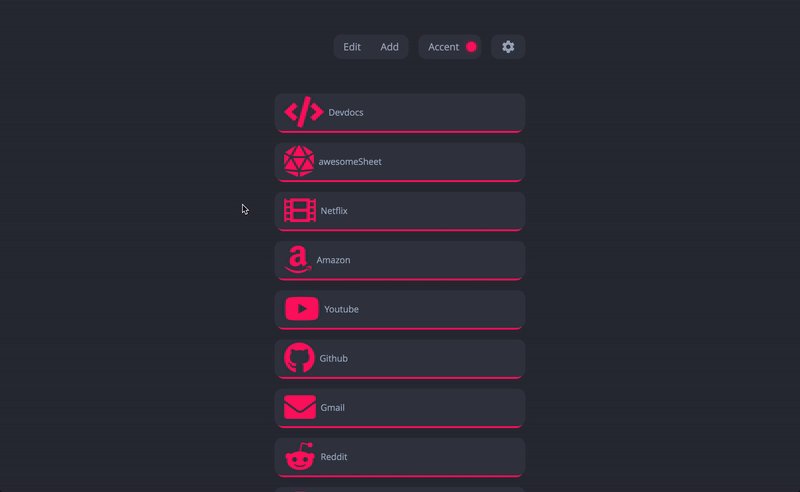
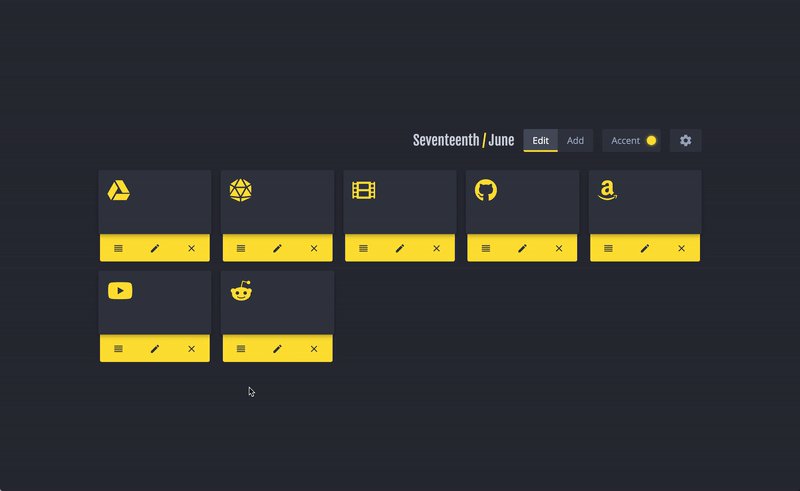
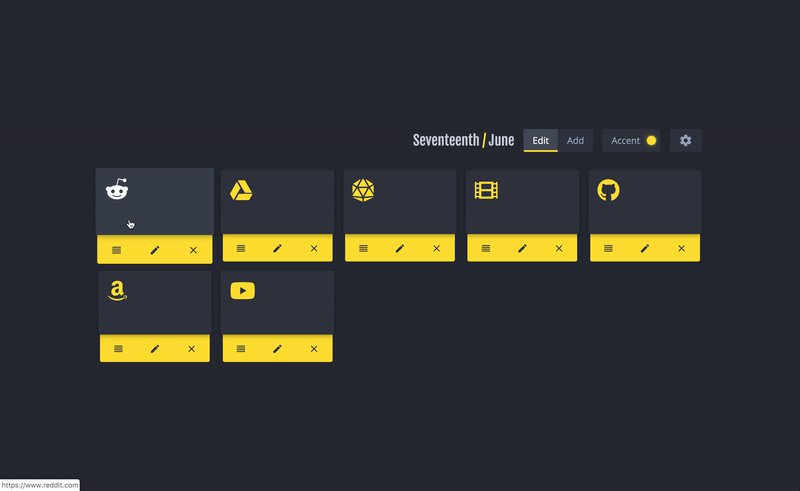
NIGHTTAB
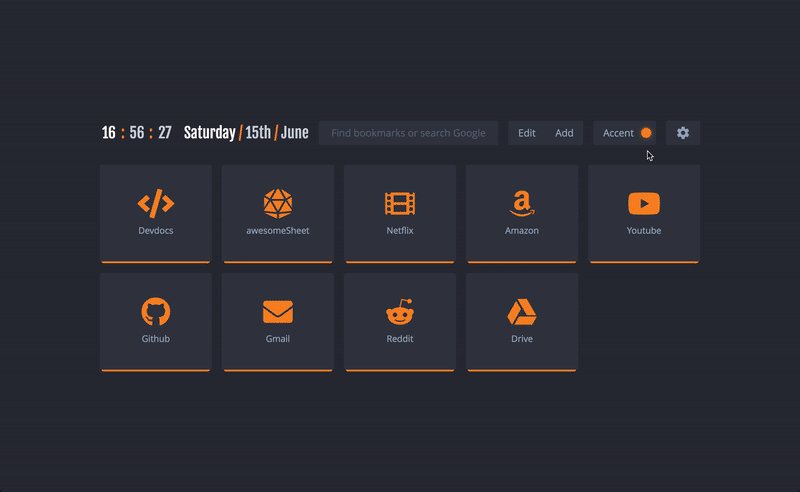
A neutral new tab page accented with a chosen colour. Customise the layout, style, background and bookmarks in nightTab -- a custom start page.
Chrome Extension
Firefox Add On
Features
- Header
- Greeting
- Name, Style, Size
- Clock
- Hours, Minutes, Seconds, Separator, Meridiem, Hour/24, Size
- Date
- Day, Date, Month, Year, Separator, D/M or M/D format, Size
- Search
- Filter, Search engine, Size
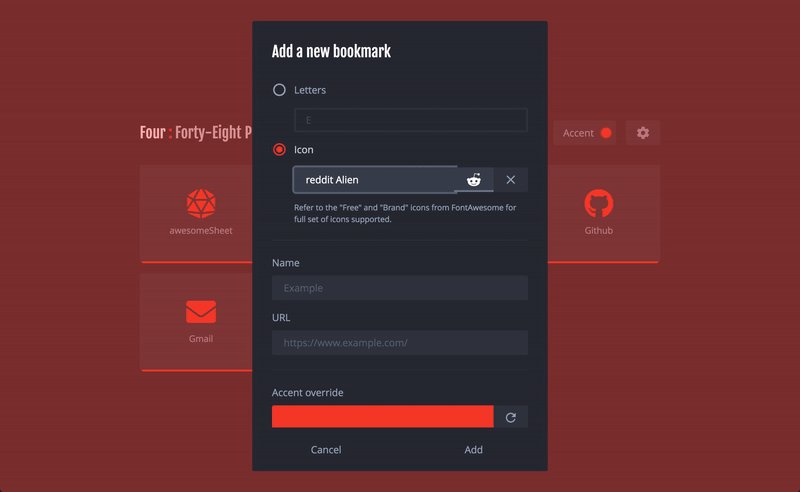
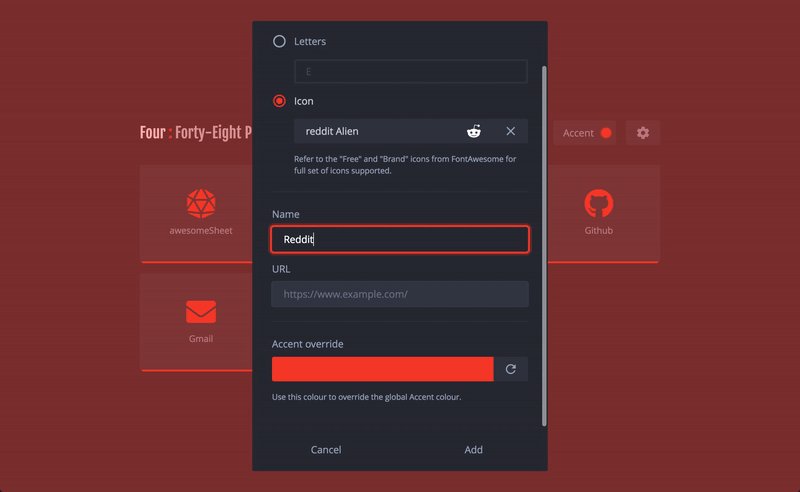
- Add and remove, Accent
- Greeting
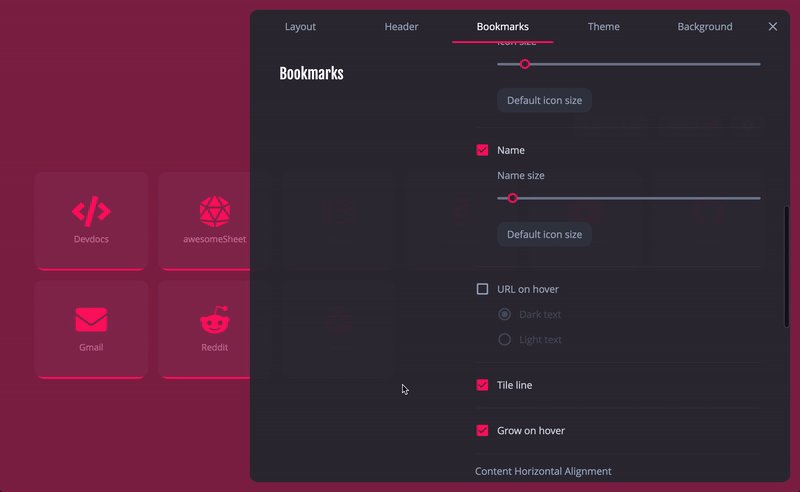
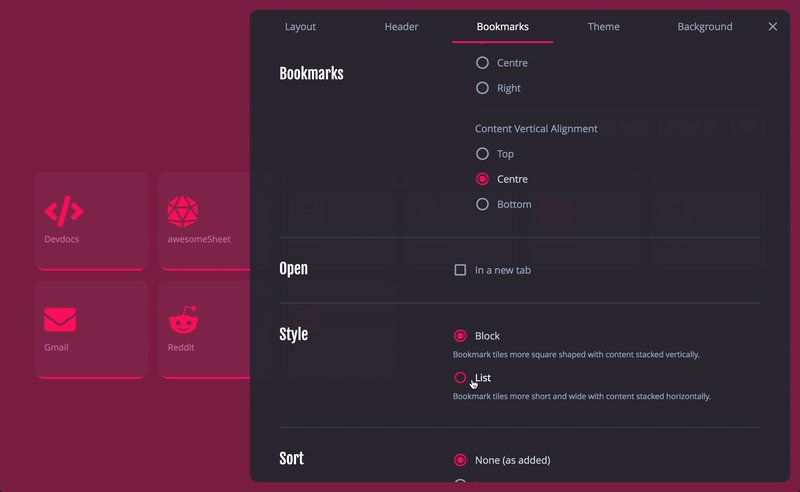
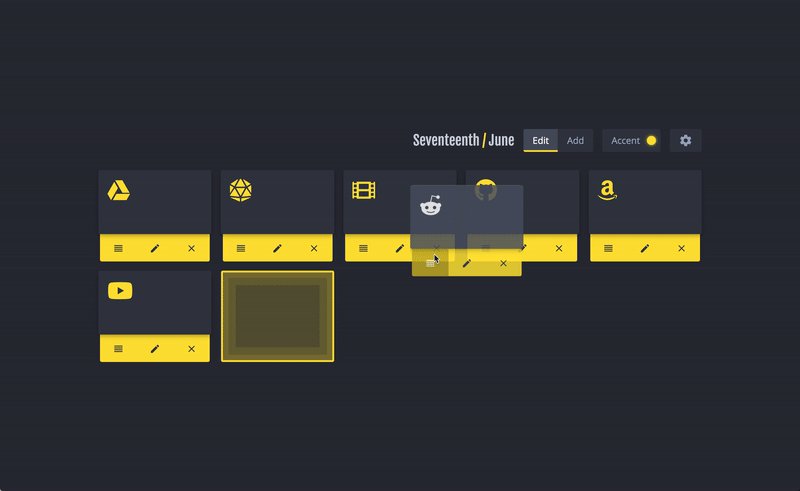
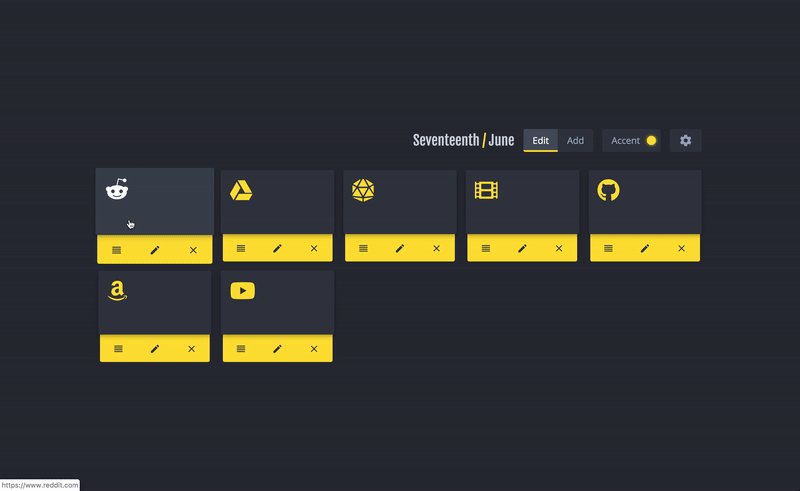
- Bookmarks
- Drag and drop sort, sort by Letter, Icon, Name
- Letter or icon, Names, URLs, Open in new tab, Size
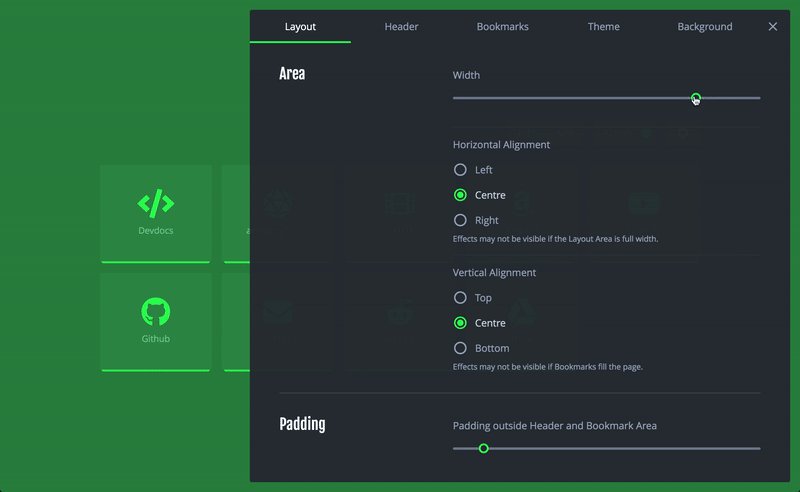
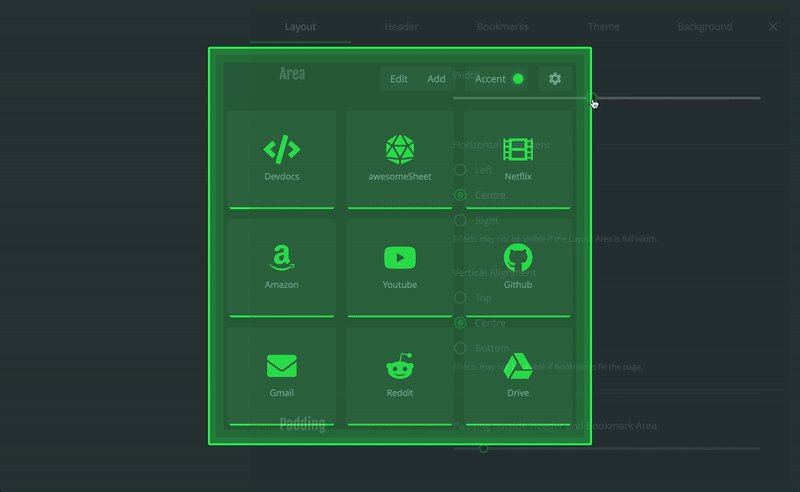
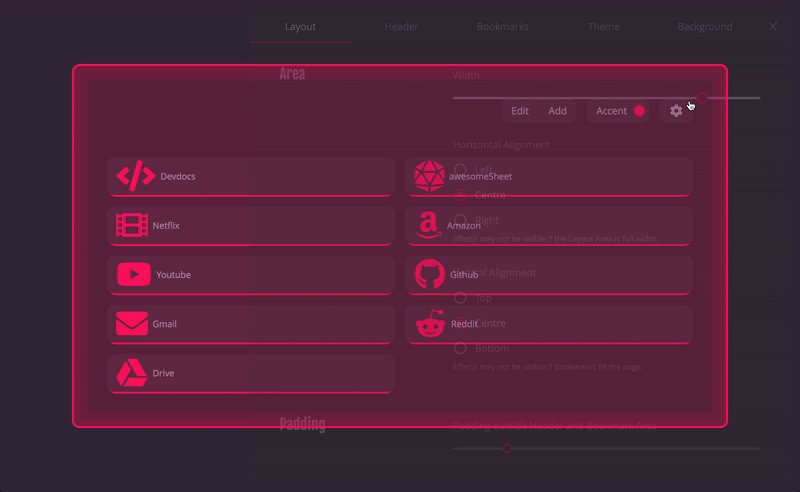
- Layout
- Vertical and horizontal alignment, Padding, Gutter, Width, Title
- Theme
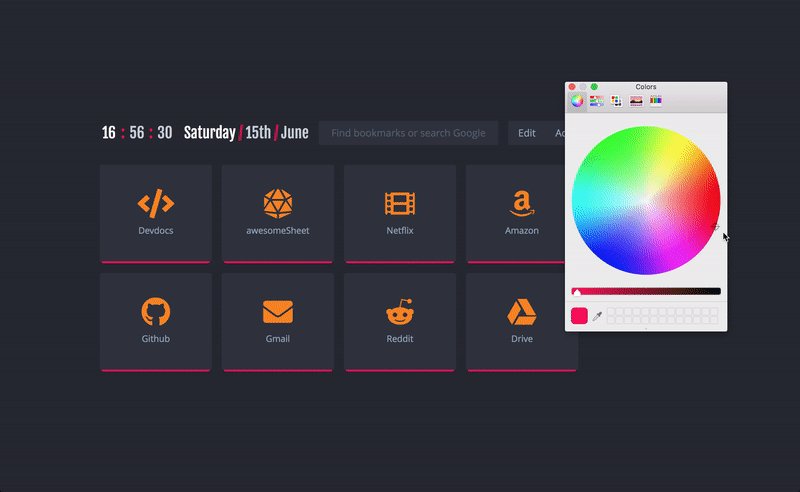
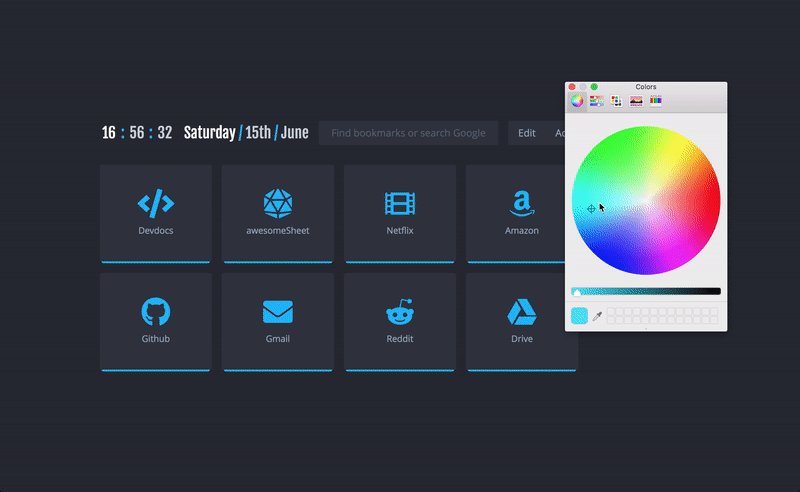
- Accent colour, Random accent colour, Light/Dark theme, Radius
- Background
- Image, Blur, Scale, Opacity, Grayscale, Accent colour
- Saves data to local storage
- Keyboard shortcuts
- esc to dismiss most things
- ctrl+alt+a to add a new bookmark
- ctrl+alt+m to open menu
- ctrl+alt+e to toggle edit state
- ctrl+alt+d to toggle dark and light mode
- ctrl+alt+r random theme if option is turned on in
menu > layout > random Accent colour
- Responsive design
Development
When developing use:
npm run dev
A Development copy will be created in /dev/. Open /dev/index.html in a browser to test. Make changes to files in the /src/ directory and refresh browser to see changes.
To build the project use:
npm run build
A web ready folder will be created in /build/web/.
A browser addon/extension ready zip will be created in /build/extension/.
Description
A neutral new tab page accented with a chosen colour. Customise the layout, style, background and bookmarks with nightTab.
accent-colouraddonbookmarkbookmarksbrowser-extensionchromechrome-extensiondarkextensionfirefoxfirefox-addonlightlinksnewtabpagenew-tab-pagenighttabstartpagestart-pagetabtheme
Readme
191 MiB
Languages
JavaScript
79.1%
CSS
20.8%