mirror of
https://github.com/EGroupware/egroupware.git
synced 2025-02-01 19:09:30 +01:00
Page:
CodeCorner3
Pages
19.1 Installation using egroupware docker RPM DEB package
19.1 Release notes and distribution specific instructions
20.1 Installation using egroupware docker RPM DEB package
Apache Guacamole managed by EGroupware
Basic PHP and MySQL Adjustments
Building Release
CTI Computer Telephone Integration
CentOS RedHat Installation
Code Corner
Code testing
CodeCorner1
CodeCorner2
CodeCorner3
CodeCorner3a
CodeCorner4
CodeCorner5
CodeCorner6
CodeCorner7
CodeCorner8
Coding Standards
Collabora Integration
Cross Site Scripting
CustomFields
Debian Installation
Developer Docs
Distribution specific instructions
Docker compose installation
EGroupware Community Edition Installation
EGroupware Customizing
EGroupware EPL Installation
EGroupware REST API for Contactform in Wordpress
EGroupwareMail
Features
Group administration for 1.8 CE in 14.1
Group administration for long time CE users
History
Home
How to port an app to et2
IMAP Push Notifications
Installation instructions
Installation using EGroupware docker RPM DEB package
Installation
Installing newer (0.90 dev) libsmbclient extension under Ubuntu 16.04 or CentOS 7
Internationalization
JavaScript in EGroupware apps
License
Moodle
OpenID Connect OAuth2
Piwigo Gallery
Release Notes 14.2
Release Notes 17.1
Release notes 16.1
Rocket.Chat Integration
Rocket.Chat
Running own apps in standard Docker installation
Security
SessionTypes
Sharing Roadmap
SmallPART
Translation
Tuning EGroupware for higher number of users
Update Existing Installation
Update recommendations and troubleshooting
Useful Git commands
Using EGroupware Mail server with ActiveDirectory
VFS System
What is EGroupware?
Wordpress
XSS Conclusion
XSS Description, and overview
XSS Inside the mind, mental walk along of a XSS hack
XSS Methods of Injection, and filtering
backup Existing Installation
development getstarted
openSUSE SLEs Installation
smallPART old Moodle LTI
troubleshooting
25
CodeCorner3
leithoff edited this page 2016-07-26 16:44:53 +02:00
Wiki ▸ [Developer Docs](Developer Docs) ▸ [Code Corner](Code Corner) ▸ day three ▸ a day in between
on day three we went out of base camp eGroupware and stepped into the high fields of our template system.
Motivation
- splitting design and layout
- there is no EGroupware specific dialog-editor (one part of the etemplate-app) to create the eTemplate but a EGroupware specific DTD. So any XML-Capable Editor will do.
- Documenttypedefinition (DTD):
<!DOCTYPE overlay PUBLIC "-//Stylite AG//eTemplate 2//EN" "http://www.egroupware.org/etemplate2.dtd">
Always add that to your .xet files - XSS security
- no parsing of $_POST needed
- eTemplates can be (and are usually) nested, eg. a template-field can contain an other eTemplate
- language independent interfacing: each field / cell of the template can have a label which is automaticaly run through lang() (the content of the field can be run through lang() too)
- they can have further keys, on loading the class picks the most appropriate one for a user
- templates of an app are usually stored for distribution in app/templates/default
How to Setup our application the eGroupware way
Lets consider we want to rebuild our old flagship test. Remember the folderstructure?!test that has to be identical to our app-name
+ setup files necessary for the setup Programm, give the webserver write-permission to that dir (on a development box only!)
+ inc class-files
+ templates templates, still needed to store the images and get around a lot of complains from the api
+ default
+ images here goes our images / icons
The optional file setup.inc.php in folder $app/setup?
$app/setup/setup.inc.php should contain the information to setup your application.
<?php
$setup_info['test']['name'] = 'test';
$setup_info['test']['title'] = 'Test';
$setup_info['test']['version'] = '0.9.001'; //anything you like, as long as it is fitting the schema of a version number
$setup_info['test']['app_order'] = 100; // at the end
// $setup_info['test']['tables'] = array('egw_test'); // if there are any
$setup_info['test']['enable'] = 1;
/* Dependencies for this app to work */
// if you define dependencies, you MUST meet them to get that baby on the road
$setup_info['test']['depends'][] = array(
'appname' => 'api',
'versions' => Array('16.1')
);
Since we had our original application registered manually, we should unregister our baby, to avoid version-number conflicts that may occur, since the manually registered application had no Version Number at all.
So
- unregister the manually registered test application
- log out of eGroupware
- enter the setup of eGroupware in egroupware/setup
- enter the required login information at Setup/Config Admin Login
- check with the Step 4 - Advanced Application Management
- click on Manage Applications
- look for our test application, check with install
- click on Save
- if there are any errors, and there should be none (if you use eGroupware 1.3.012), ...
- try to fix them.
- log out
- Go back to user-login
- Apply sufficient rights for the application (This is done via the Admin dialog within eGroupware.)
- call the test application.
With the setup.inc.php we tell eGroupware how to handle our application, apply Version Numbers and all the other fancy stuff we might need later on.
Creating an eTemplate for the dialog
Now we need a nice edit dialog and use an editor of our choice to do that.Assume that we wanted to name our first eTemplate index.
-
- Step 1
- create a file
index.xetin thetemplates/defaultdirectory of our apptest:test/templates/default/index.xet
.
-
- Step 2
- Enter the basics:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE overlay PUBLIC "-//Stylite AG//eTemplate 2//EN" "http://www.egroupware.org/etemplate2.dtd"> <!-- $Id$ --> <overlay> </overlay>
-
- Step 3
- put in the basic template stuff that is needed to build our template
<template id="test.index" template="" lang="" group="0" version="1.9.101"> <grid> <columns> <column/> <column/> </columns> <rows> <row> <description font_style="20" href="40" value="firstname" no_lang="1"/> <textbox blur="Type in a name" id="test_firstname" no_lang="1" size="25" maxlength="40"/> </row> <row> <description value="name"/> <textbox id="test_name" size="25" maxlength="40"/> </row> <row> <button label="new " id="new"/> <button align="right" label="submit" id="submit"/> </row> </rows> </grid> </template>
Its a template with a grid with our inputboxes and two buttons. one to clear, one to submit
</dd>
-
- Step 4
-
thats a typical textbox with label up front (description), placed in a grid (for alignment)
<row> <description font_style="20" href="40" value="firstname" no_lang="1"/> <textbox blur="Type in a name" id="test_firstname" no_lang="1" size="25" maxlength="40"/> </row>
<dl> <dd>Save your work.</dd> </dl> </dd>
-
- Step 5
- now we need a button to send our data that we collect to us.
<dl> <dd><row> <button label="new " id="new"/> <button align="right" label="submit" id="submit"/> </row>
those are buttons in a row (of a grid)
-
- Step 6
- Create an area to display some info before the grid
<dl> <dd> <ul> <li>put in some separator before the grid <pre><hrule/></pre>.</li> <li>put in a box <pre><groupbox id="debuginfo"> </groupbox></pre></li> <li>assign a label/caption to the box (just below the groupbox)<groupbox id="debuginfo"> <caption label="Debuginfo"/>
<li>put in a grid<grid> <columns> <column/> </columns> <rows> <row> <textbox multiline="true" id="message" no_lang="1" readonly="true"/> </row> <row> <textbox lable="record-id" id="test_id" no_lang="1" readonly="true"/> </row> </rows> </grid>
- Save
- now clear cache and cookies of your browser, call Clear cache and register hooks in admin
- you should see your new template
-
- Step 7
- Now our first eTemplate is designed.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE overlay PUBLIC "-//Stylite AG//eTemplate 2//EN" "http://www.egroupware.org/etemplate2.dtd"> <!-- $Id$ --> <overlay> <template id="test.index" template="" lang="" group="0" version="1.9.101"> <groupbox id="debuginfo"> <caption label="Debuginfo"/> <grid> <columns> <column/> </columns> <rows> <row> <textbox multiline="true" id="message" no_lang="1" readonly="true"/> </row> <row> <textbox lable="record-id" id="test_id" no_lang="1" readonly="true"/> </row> </rows> </grid> </groupbox> <hrule/> <grid> <columns> <column/> <column/> </columns> <rows> <row> <description font_style="20" href="40" value="firstname" no_lang="1"/> <textbox blur="Type in a name" id="test_firstname" no_lang="1" size="25" maxlength="40"/> </row> <row> <description value="name"/> <textbox id="test_name" size="25" maxlength="40"/> </row> <row> <button label="new " id="new"/> <button align="right" label="submit" id="submit"/> </row> </rows> </grid> </template> </overlay>
</dd> </dl> <dl> <dd> <ul> <li>we have some input-fields to enter text</li> <li>we have a submit button to send our form somewhere (by default back to our very page).</li> <li>we have a container to hold our response</li> </ul> </dd> </dl><img src="pics/etemplate4.png" tile="our new template" alt"this is basically what you should get">
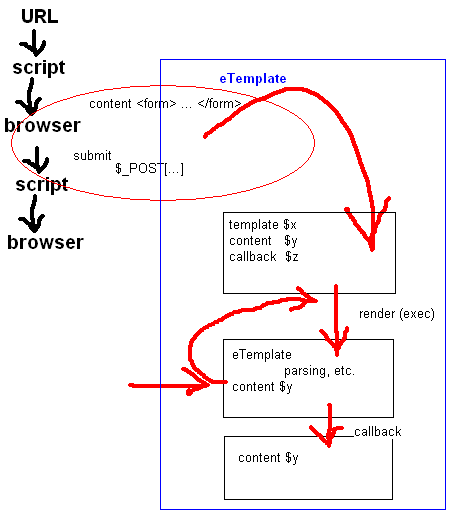
ETemplate handles the complete form stuff for you. Data validation, parsing of the $_POST[...]
security issues, callbacks (e.g. for required field values, etc. Doing all that, all you have to do, is handling the data.
The data are transported within the $content[...] array. Each name you assign within a eTemplate will respond to named entrys in the $content[...] array. Our name will be accessible via $content['name']
While you control the content of the $content[...] array, you control the behavior of your eTemplate.
-
- Step 8
- In order to get your newly created eTemplate test.index going, you must call it from within your application. I realized that, from within a function.
function index($content=null) { $debug=false; if (is_array($content)){ $debug=true; // after submit if ($content['submit']) { $content['message']=print_r($content,true)."\n".'to continue please type a name ...'; $content['datetime']=time(); $readonlys['test_firstname']=$content['test_firstname']; $readonlys['test_name']=$content['test_name']; } elseif ($content['new']) { $content['message']='cleared form !'."\n".'to continue please type a name ...'; $content['datetime']=time(); $content['test_firstname']=''; $content['test_name']=''; } } else { // first call } $tpl=new etemplate('test.index'); $tpl->setElementAttribute('debuginfo','disabled',!$debug); $tpl->setElementAttribute('submit','disabled',$content['submit']); $tpl->exec('test.test_ui.index',$content,array(),$readonlys); // the debug info will be displayed at the very end of the page //_debug_array($content); }
-
- Step 9
- Since you want to be able to call that function from the eGroupware as function call or link or redirekt-link, you have to add the function name to the public_functions array.
- We do not need the function testinterface anymore
var $public_functions = array( 'index' => True, );
-
- Step 10
- You should add a constructor to your test_ui class:
/** * Constructor * */ function __construct() { // you may set a fancy app-title.different from title set in setup.inc.php: $setup_info['test']['title'] $GLOBALS['egw_info']['flags']['app_header']='test-Application'; }
-
- Step 11
- modify test/index.php
<?php header('Location: ../index.php?menuaction=test.test_ui.index');
Now we have our application converted to the eTemplate way of eGroupware. As you can see in the code of the function, I added a few fields to the eTemplate. You can see that I handle data of the $content[...] array and assign them to fields that I have not talked about.
The index function is called from our index.php file or as callback for this form / dialog. In that case $content is an array with the content the user put into the fields of the dialog.
Let first have a look what happend if we called the first time (or what we do to show the dialog again with the changed data)
- the $content array is set up with our internal data-array (which is empty on the first call) and the message
- $readonlys: if a fieldname is set in $readonlys to True, its content is displayed readonly (for regular fields like type Text) or left out for buttons (we use this later, when we hit the submit)
- at last we call etemplate::exec to show the template with the content from $content and set the function itself as callback for the dialog / form.
Now let's have a look what happens if the user submits the form and our callback is called.
- the callback (this function) is not the submit-address of the form, the form get's always submitted to the function process_exec of the etemplate class. This function changes for some field-types the content (eg. a date-field consists of 3 single fields, process_exec takes care that it is delivered back as timestamp, as we set it in content before). It can even submit the form back to the user. In this case the callback is NOT called. The same is true if an int field contains letters or is not within the minimum or maximum set. For the specialist process_exec uses $_POST and ignores $_GET set as query in the url.
- if $content['submit'] is set, the [Submit] button has been pressed ('submit' is the name NOT the label of the Submit button). the data is displayed in the message area titled debuginfo and the input is displayed as readonly (if set)
- after that we disable the submit button
What do we have
Using the eTemplate we have now splitted the display of the userinterface from its processing code.
The structured developing techniques of the CodingRules - the 3-tier-approach (UI > BO > SO !!!) - enables us to split the layers of our application, and handle certain stuff at the right level (e.g. time -> user/system) and just there.
*** > [Wiki](Home) ▸ [Developer Docs](Developer Docs) ▸ [Code Corner](Code Corner) ▸ **day three** ▸ [a day in between](CodeCorner3a)
| Language: |
- General information
- Distribution specific instructions
- Update recommendations and troubleshooting
- Tuning EGroupware for higher number of users
- Docker-compose installation: Linux, Windows, Mac, Synology, QNAP
- Configure IMAP push
- IMAP Push Notifications for Dovecot 2.2+
- Using EGroupware Mail server with ActiveDirectory
CTI / Computer Telephone Integration
Using SmallPART with a LMS (Moodle, OpenOLAT, ...)
Synchronisation between Untis / Webuntis and EGroupware
Development